One thing I often get asked is “How do I create good looking Power BI Reports?”. This is a very good question and unfortunately the answer is not straight forward. I like to think of the visual appeal as the “Art” of communicating data insights. The other major consideration is “what and how” to communicate – I think of this as the “Science” of communicating data insights. If you assume these categories, then it implies that you need to possess both graphic design skills as well as data analytics skills to be the best in class in this space – a tall order indeed. Realistically most Power BI Desktop report authors are more likely to be into the science of data than the art, but that doesn’t mean you can’t improve the look and feel of your reports by compensating for any gaps in your artistic skill. There are at least 3 ways you can improve the visual appeal of your power bi report.
- Get someone else to do it for you (ie a graphic designer). I can think of at least one of my clients that always has stunning reports. When I asked why they look so good I was told the graphics department polishes the reports – well worth considering if you have access to such a resource.
- Learn from what other people do and copy what you like (I call this the CASE method – Copy And Steal Everything). 🙂
- Do some formal training/learning – out of scope for this post.
Here are a few sources I can think of for inspiration in learning from others.
Power BI Monthly Updates
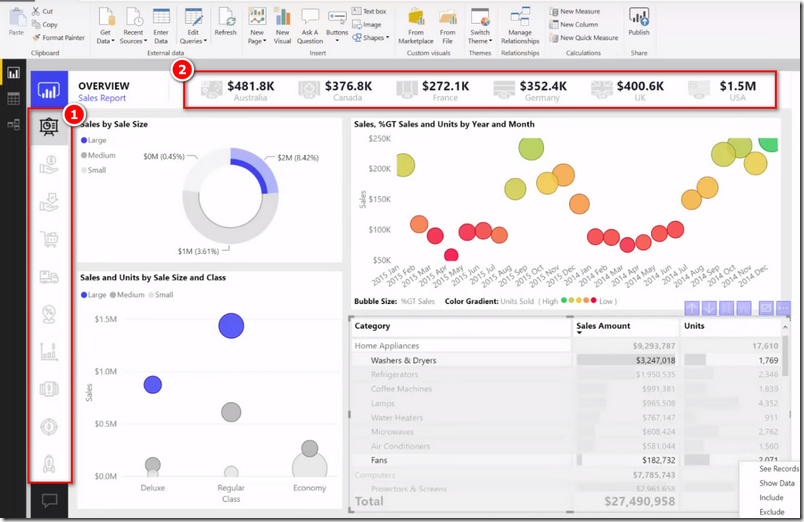
Every month Microsoft releases a new version of Power BI Desktop. Along with the update, Amanda Cofsky (it’s normally Amanda) produces a video demonstrating the new features in a sample workbook. In the month of Sept-18 I became curious about the appealing visuals that Amanda had in her sample file. See a screenshot of the power bi report below.
Notice the inviting icons to the left of the report and along the top of the page. I immediately became curious and asked Amanda what she had done and how it worked. Amanda got back to me and I learnt a few things that I am sharing with you here. Firstly the sample workbooks Amanda uses are shared and available for download via GitHub. https://github.com/Microsoft/powerbi-desktop-samples/tree/master/2018 I couldn’t find this exact workbook, but the one titled Sept – New Format is pretty close and shows the concept. Secondly the really nice looking icons used above have come from https://www.flaticon.com/ . Don’t underestimate a bit of bling to make a report look appealing and inviting. Adding great looking clickable icons can make all the difference in reader engagement.
If you want to dig deeper into the way this report was built and what the icons do when clicked, check out this video produced by Miguel Myers https://youtu.be/34pBbd92BQI
Power BI Partner Showcase
This is another great resource for finding ideas about what other people are doing. The example below was developed by my friends over at Agile Analytics and demonstrates one of many ways to communicate data.
You can see this and a lot more at https://powerbi.microsoft.com/en-us/partner-showcase/
Power BI Tips
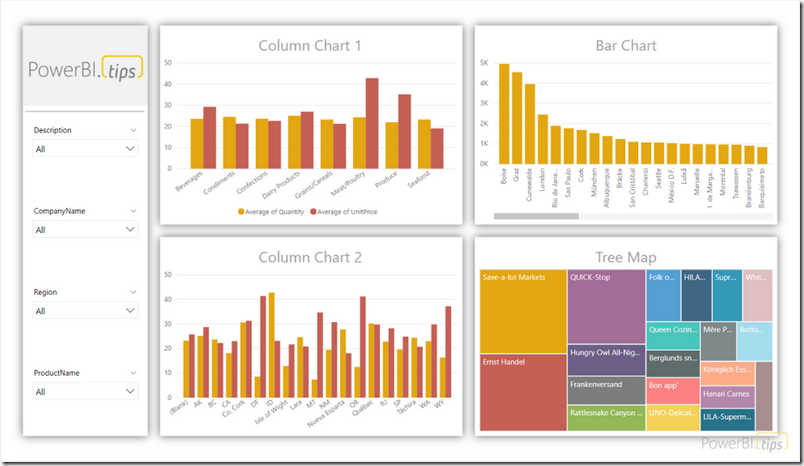
Yet another great source for visual inspiration is PowerBI.tips. This site is run by Seth Bauer and Mike Carlo, 2 of the many active Power BI MVPs. I really like the concept of creating a report background template to help give the report some structure and consistent appeal. You can see an example below and visit the site for a full list of templates here https://powerbi.tips/layouts/
Custom Themes
Finally, many companies have corporate colour themes that they use internally for their commutations. You can use the custom themes feature of Power BI to create a standard theme for use across your Power BI reports. Mike and Seth have a great online tool to help you create your own custom theme if you like. I have a blog article that describe how to use the theme generator at https://exceleratorbi.com.au/changing-defaults-in-power-bi/ My article describes how to use the theme generator created by Mike and Seth and how to deploy the theme.
Be aware that a custom theme in Power BI is not the same as in PowerPoint. A custom them only affects the visual styling of the objects in the report (colour, font size, border width etc). If you want to set a standard page background etc, you will need to create a Power BI template with a custom theme applied to it and go from there.
What are your tips?
I would love to hear from you about the places you use for inspiration for your Power BI reports. Please share your tips in the comments section below.




I’m curious to find out what blog platform you have been working with? I’m experiencing some small security problems with my latest blog and I would like to find something more secure. Do you have any suggestions?
Just wanna say that this is very helpful, Thanks for taking your time to write this.
Wow, incredible blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your website is magnificent, as well as the content!
We stumbled over here from a different website and thought I might check things out. I like what I see so now i am following you. Look forward to checking out your web page repeatedly.
I real thankful to find this internet site on bing, just what I was looking for : D likewise saved to favorites.
I am glad to be one of several visitors on this outstanding website (:, thankyou for putting up.
I think you have mentioned some very interesting points, regards for the post.
The next time I learn a weblog, I hope that it doesnt disappoint me as much as this one. I imply, I do know it was my option to learn, however I actually thought youd have something fascinating to say. All I hear is a bunch of whining about something that you would fix should you werent too busy on the lookout for attention.
whoah this blog is great i love reading your articles. Keep up the great work! You know, lots of people are looking around for this info, you can help them greatly.
Hi there, I found your blog via Google while looking for a related topic, your website came up, it looks good. I’ve bookmarked it in my google bookmarks.
Keep up the superb work, I read few blog posts on this web site and I think that your web blog is really interesting and has circles of fantastic info .
Wow that was odd. I just wrote an really long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say great blog!
I haven¦t checked in here for a while because I thought it was getting boring, but the last few posts are good quality so I guess I¦ll add you back to my daily bloglist. You deserve it my friend 🙂
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
This is a topic close to my heart cheers, where are your contact details though?
Thanks a lot for sharing this with all people you really recognise what you are talking approximately! Bookmarked. Kindly additionally discuss with my website =). We may have a hyperlink trade agreement among us!
I’ve been absent for a while, but now I remember why I used to love this blog. Thank you, I will try and check back more frequently. How frequently you update your site?
I like what you guys are up too. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site 🙂
I do enjoy the way you have presented this particular matter and it really does provide us some fodder for consideration. Nevertheless, from everything that I have experienced, I basically hope as the actual feedback pack on that folks keep on issue and in no way embark upon a soap box of the news du jour. Yet, thank you for this exceptional point and although I do not agree with the idea in totality, I respect the viewpoint.
Hi there, just became aware of your blog through Google, and found that it’s truly informative. I am gonna watch out for brussels. I’ll appreciate if you continue this in future. Many people will be benefited from your writing. Cheers!
Thank you, I have just been searching for information about this topic for ages and yours is the best I’ve discovered so far. But, what about the conclusion? Are you sure about the source?
Would love to forever get updated great weblog! .
The other day, while I was at work, my sister stole my apple ipad and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed and she has 83 views. I know this is completely off topic but I had to share it with someone!
Hello my loved one! I want to say that this article is amazing, nice written and come with approximately all vital infos. I¦d like to look more posts like this .
What’s Taking place i’m new to this, I stumbled upon this I have discovered It absolutely useful and it has aided me out loads. I am hoping to contribute & aid other users like its helped me. Good job.
I think this is among the most important information for me. And i’m glad reading your article. But wanna remark on few general things, The site style is ideal, the articles is really nice : D. Good job, cheers
Enjoyed looking at this, very good stuff, thanks.
I do consider all of the concepts you’ve presented in your post. They are very convincing and will certainly work. Nonetheless, the posts are very quick for novices. May just you please prolong them a little from subsequent time? Thank you for the post.
I really appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thx again
I keep listening to the news speak about receiving boundless online grant applications so I have been looking around for the most excellent site to get one. Could you tell me please, where could i find some?
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads. I hope to contribute & aid other users like its helped me. Great job.
Hi there! I know this is kinda off topic nevertheless I’d figured I’d ask. Would you be interested in exchanging links or maybe guest authoring a blog article or vice-versa? My site addresses a lot of the same subjects as yours and I feel we could greatly benefit from each other. If you’re interested feel free to shoot me an e-mail. I look forward to hearing from you! Superb blog by the way!
There are actually loads of details like that to take into consideration. That may be a nice level to deliver up. I offer the thoughts above as common inspiration however clearly there are questions just like the one you convey up where the most important thing can be working in trustworthy good faith. I don?t know if best practices have emerged around things like that, however I am sure that your job is clearly identified as a good game. Each boys and girls really feel the affect of just a moment’s pleasure, for the rest of their lives.
In this grand design of things you actually get an A+ just for effort and hard work. Where exactly you lost me personally was first in your details. You know, they say, the devil is in the details… And that could not be more correct here. Having said that, allow me tell you just what did work. Your text is certainly pretty convincing which is most likely the reason why I am making an effort to opine. I do not really make it a regular habit of doing that. Second, although I can notice the leaps in reason you make, I am definitely not sure of just how you appear to unite your points which make the conclusion. For the moment I shall yield to your issue however trust in the future you actually link the dots better.
I appreciate you sharing this blog post. Thanks Again. Cool.
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
There is definately a lot to find out about this subject. I like all the points you made
I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
I do not even understand how I ended up here, but I assumed this publish used to be great
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
I appreciate you sharing this blog post. Thanks Again. Cool.
I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
This was beautiful Admin. Thank you for your reflections.
Nice post. I learn something totally new and challenging on websites
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
very informative articles or reviews at this time.
As a Newbie, I am continuously searching online for articles that can help me. Thank you
I am happy that I observed this blog, exactly the right information that I was searching for! .
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
Thank you for another informative web site. The place else may just I get that type of info written in such a perfect manner? I have a challenge that I am just now operating on, and I have been on the look out for such information.
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
I love forgathering useful info, this post has got me even more info! .
Some truly tremendous work on behalf of the owner of this website , utterly outstanding subject matter.
Hi there to all, for the reason that I am genuinely keen of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.
Pretty! This has been a really wonderful post. Many thanks for providing these details.
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
I like the efforts you have put in this, regards for all the great content.
I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
I am extremely impressed together with your writing skills as smartly as with the format on your blog. Is that this a paid theme or did you customize it your self? Either way keep up the nice high quality writing, it is rare to look a great blog like this one today..
Hmm is anyone else experiencing problems with the pictures on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog. Any responses would be greatly appreciated.
No issues here
I?¦ve been exploring for a little bit for any high quality articles or blog posts in this sort of area . Exploring in Yahoo I finally stumbled upon this web site. Reading this info So i?¦m glad to show that I have a very good uncanny feeling I discovered just what I needed. I such a lot unquestionably will make certain to do not disregard this website and give it a glance on a continuing basis.
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get several e-mails with the same comment. Is there any way you can remove me from that service? Appreciate it!
黄金量化交易如何实现稳定盈利?本视频详细讲解黄金策略、黄金量化EA的实盘应用,适合职业交易员和黄金量化爱好者。
📈 视频涵盖:
黄金量化EA工作原理
顶级交易员的黄金策略
实盘盈利效果展示
黄金量化交易如何规避风险
———————-
这款策略融合了马丁逻辑,融合了对冲逻辑,是一个多策略合并的ea,目前跑起来非常稳定,两个月跑黄金翻了2.5倍。
———————-
👉 免费获取更多EA信息/咨询:
泡泡: lsm0306
Appreciate it for all your efforts that you have put in this. very interesting info .
You are my intake, I have few web logs and infrequently run out from to brand : (.
Hello there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new updates.
amei este site. Pra saber mais detalhes acesse o site e descubra mais. Todas as informações contidas são conteúdos relevantes e exclusivas. Tudo que você precisa saber está ta lá.
me encantei com este site. Pra saber mais detalhes acesse nosso site e descubra mais. Todas as informações contidas são conteúdos relevantes e exclusivos. Tudo que você precisa saber está está lá.
MultiChain
I loved as much as you’ll receive carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get bought an shakiness over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly very often inside case you shield this hike.
Valuable information. Lucky me I found your web site by chance, and I am stunned why this accident did not took place earlier! I bookmarked it.
Enjoyed looking through this, very good stuff, appreciate it. “While thou livest keep a good tongue in thy head.” by William Shakespeare.
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
Yay google is my queen assisted me to find this great internet site! .
You could certainly see your skills in the work you write. The world hopes for even more passionate writers like you who aren’t afraid to say how they believe. Always follow your heart.
Good Article.
Love this post.
One thing I don’t think gets touched on too much is the size of the page. Most people leave it at default but I think this should change depending on how your main audience is consuming the data. If you’re producing a report that will be presented full screen then 16:9 is perfectly fine.
However a report that gets used via Power BI service on a lower resolution laptop screen in conjunction with other programs makes viewing the report in full screen mode inconvenient. Having a lower resolution screen also makes the actual report viewing area comparatively smaller than when you’re looking at nice high resolution monitor. Any dead space caused by the report being fit to the available size is a real waste of valuable real estate.
I found switching the page size to around 1280×540 will mean there is no unused space when viewing on my laptop on Power BI service in Chrome with both sidebars collapsed. My work laptop is 1366×768 which I believe is one of the most common laptop screen resolutions. This allows users to still easily switch between windows and get the maximum amount of usable screen space.
Really good point Jack. I totally agree that this is an often overlooked opportunity.
I second don’t use extreme bright colors without cause. I learned the hard way.
Great blog!
What helped me the most in designing better solutions and better reports was taking some UI/UX courses. Data communication doesn’t follow all the rules of web or app design but we have a lot to learn from this well-developed field.
By learning some of the fundamental design theories anyone can develop some basic rules that must be followed and keep adding other shiny design layers on top of them.
For example, the visual presented above by PowerBI tips is using a powerful concept called the law of proximity which was defined by Gestalt psychology. Using the great resources you provided in this blog I’m going to look at other professional visuals and try to identify these key concepts so I can learn how to implement them in my future reports.
Thanks so much for the call outs. Here are the two layouts that Amanda is using in the monthly blog releases.
Most recent one:
https://powerbi.tips/product/layouts-microsoft-sept-2018/
You’ll want to use this layout as the download from github only has one report page. This layout contains all 10 pages.
Previous version:
https://powerbi.tips/product/layouts-sunset/
I would also definitely recommend reading Stephen Few, he makes a case for clean and simple design. As he says, show me the numbers!. Couple of his main points, use simple bar graphs, don’t overuse and use overly bright colors and all text should be in easy to read format. I struggle with most of the resources around this topic, are based on creating visuals at a single point in time, PowerBI is used to report data over time and during the lifetime of the visual the data may change thus the need to alter or change the visual over time. This is fascinating topic, and is worth exploring.
But beauty is in the eyes of the beholder. So I need to ask myself who is my audience?
All my reports look like it was done with Excel 5.0. I really struggle with it. That side of my brain just isn’t effective.
I agree, and I think it is what I said. This post is about good looking, but the science of communication is important of course. Thanks for the recommendations
“Good looking” isn’t good enough. You need “Good comprehending” if you really want to be effective. To that end, I recommend the following:
Andy Kirk’s book Data Visualisaiton: A Handbook for Data Driven Design
Stephen Few: Information Dashboard Design
Edward Tufte: Any of his beautiful books.
Good dashboard design is about helping users make better decisions. Or as Andy Kirk puts it, “Effective choices, efficiently made”. I really like what Andy says in his chapter ‘Elegance of design’:
“The look and feel of your work will be the first thing that viewers encounter before they experience the consequences of your other principle-led thinking. In his book The Shape Of Design, designer Frank Chimero references a Shaker proberb: ‘Do not make something unless it is both necessary and useful; but if it is both, do not hesitate to make it beautiful.’ As Chimero suggests, if we have served the mind, our heart is telling us that now is the time to think about beauty.”
But the point is, you’ve got to serve the mind first. For instance, before you stick up big donut charts displaying just a couple of numbers, consider if the user will be better informed if you put a sparkline in the same place showing trends across a couple of hundred or even thousand data points. Help users answer that important question “Compared to what?”. Then work out how to make it stylish.