Updated: 17 Jan 2020.
Updated: 22 Sep 2021.
Updated: 27 Apr 2022 – Walkthrough Video Added
Background
This is the 3rd iteration of this Power BI Visual Based on Selection article, attempting to address some of the confusion that has emerged since I added the [Check Filtered] measure into the mix in January 2020.
Matt has written a few articles in the past that toy with the ideas of changing visibility and text colour based on selection, and this article was first penned by his hand in April 2019, as he started to wonder if it was possible to make a power bi visual appear (or not) based on a selection from the user. Since that time, the article has become the most in-demand solution encountered on our website, and hence deserved a redeux. The challenge of selectively showing report elements has plagued Power BI report developers for many years now, but there is no out of the box solution for this problem at this point in time. It is possible to use bookmarks to show and hide an object, but the user must click a specific button to do this. If you want the user to be able to interact with a report and see (or not see) a chart based on some valid selection across the report, for the moment, this article is the best solution available. Microsoft is already working on further establishing expression based formatting across the breadth of Power BI, and currently allows one to change a number of settings ranging from the header in a chart to font colours, backgrounds and data colours.
If you would like the Power BI development team to include this feature in their plans, be sure to vote for the idea.
Solution Overview
The solution to solve this problem (when trying to Show or Hide a Power BI Visual Based on Selection) involves:
- Create a card to work as a mask for the visual.
- Write a measure to check if there is a filter on the desired column (type Boolean)
- Write a measure to display a user message on the card based on the user selection (type Text).
- Write a measure to render the visual blank when nothing is selected (type Whole Number).
- Write a measure that returns either the background colour or “transparent” based on the user selection (type Text), and set that to conditionally format the background colour of the card.
Please note, this solution works well for most standard visuals, but the Waterfall chart, Scatter plot, and Map does not deliver the same effect due to the way these visuals are rendered.
Requirement
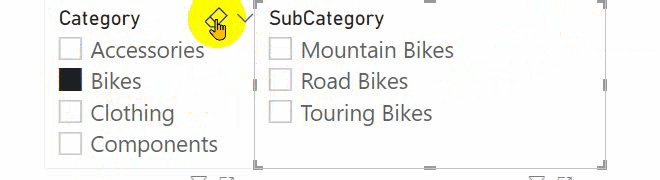
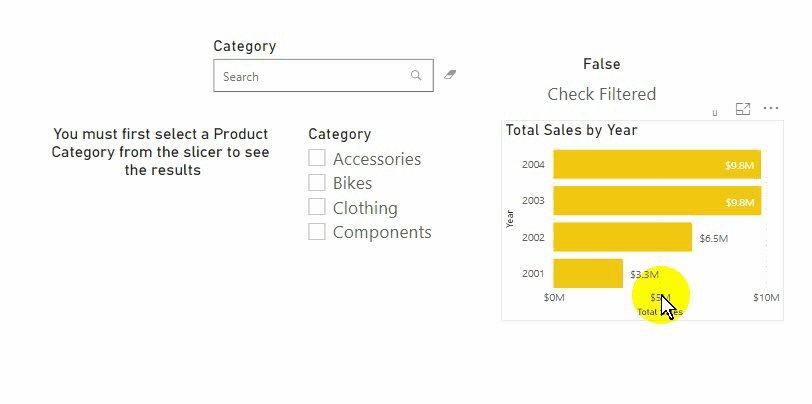
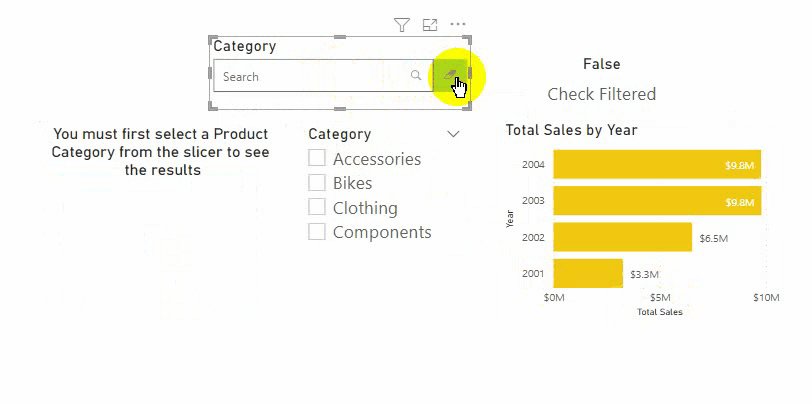
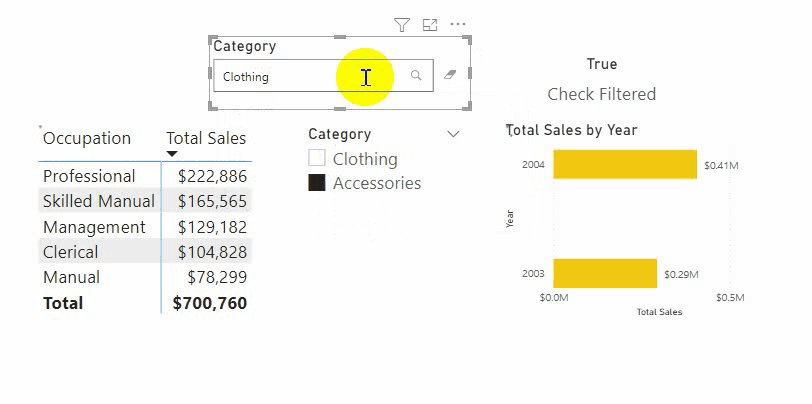
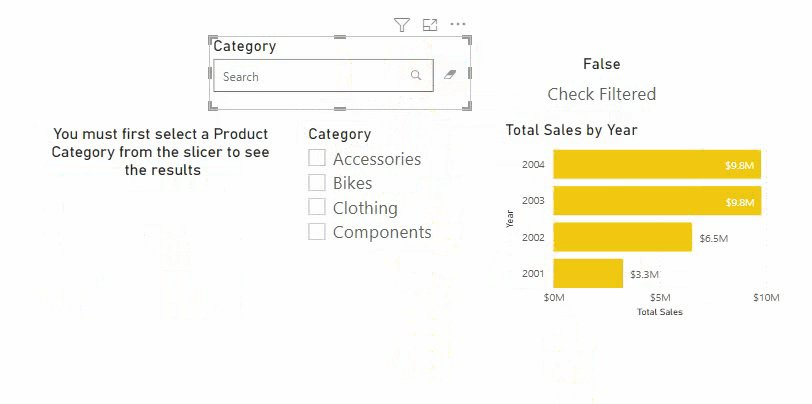
In the sample report below, I want the matrix on the left to appear if the user selects an item in the category slicer on the right. If there is nothing selected in the slicer, I don’t want to see the matrix at all, but instead see some instructions on what to do.

Walkthrough Video
Since adding the additional measures to the method, that allow the hidden visual to still be interactive after being revealed, significantly more questions surrounding implementation challenges have emerged. As a result, I decided to create a Walkthrough video to assist with the implementation of this strategy.
Transparent Colours
The key to this solution is the expression based formatting of colours using DAX. As described in the article about conditional based text colours linked above, you can set the result of a measure as being any HEX colour you want using conditional colour formatting. But as it turns out, you can change the transparency of a HEX colour like #FFFFFF by adding an optional additional 2 characters to the end (00 being 100% transparent). So while #FFFFFF is white, #FFFFFF00 is 100% transparent (white).
The trick then lies in having a box that can switch its background between a colour white or transparent. The Card is perfect for this.
Before we can proceed with building our background switching card we need some measures.
Write the Check Filtered Measure
The first measure that is needed is one that can return a True or False response based on the selection in our slicer. We’ll start with a simple measure that will return True whenever any selection is made in the slicer.
Check Filtered = ISFILTERED(Products[Category]) -- Returns True when Any selection is made on the Category slicer
Note: We’ll return to this measure at the end of the article to see what other options we have here.
Create the User Instructions
Next we will create a measure that will display or hide a message to the user on the card. The message will be displayed by default, but when the user selects an item in the Product[Category] slicer, the message will disappear and will reveal the hidden visual. To achieve this, we need a measure that will return nothing if the selection condition has been met, and display the message when it hasn’t.
Message =
IF(
[Check Filtered], -- Check Filtered returns True or False based on selection in slicer
"", -- Give me nothing when Check Filtered returns True
"You must first select a Product Category from the slicer to see the results"
)
Create a Card to Work as a Mask
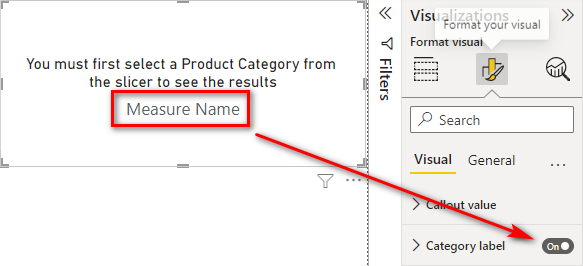
Next, place a Card visual onto the canvas with the [Message] measure placed into the “Values” section. The Card should be displaying the message. Turn off the Category Label in the format settings, and then test to see the message disappears when you make a selection in the slicer.
Write the Hide Visual Measure
The next thing needed is a measure that can make the visual you wish to Show/Hide (in this case a matrix) appear blank when there has been no selection made in the slicer. Again, we follow the [Message] measure’s logic, but this time the measure will return integers (whole number format) rather than text.
Note: it is critical this measure returns an integer, a boolean result (true/false) will not work, nor will a text result.
Hide Visual =
IF(
[Check Filtered],
1,
0
)
Filter the Visual to Render Blank
Select the visual to be hidden, open the Filters pane and place the [Hide Visual] measure onto the “Filters on this visual”, and set the “Show items when the value: is 1”. In the case of the matrix being used in this example, this results in the matrix being rendered with just 2 rows visible. This means there is no need to cover the entire matrix with the card layer, we can just cover over the top two rows, to achieve the same visual effect. This is important as it means that the visual will render larger than the card when displaying information, which will enable click interactivity with the displayed data for further cross-filtering of the report.


Cover the Empty Matrix
Select the masking Card made earlier. Click the Format tab in the ribbon, and adjust the layer order of the Card so that it is brought to the front. Resize the card so it is just big enough to cover the visible elements of the blank visual (top 2 rows of the Matrix).
Now the trick is to use conditional formatting for the Card’s background colour using rule based expressions.
Write the Transparent Measure
This measure is also pretty easy. The desired outcome is to show the matrix when the user has selected an item in the Product[Category] slicer and hide the matrix otherwise. The measure again follows the same pattern as the previous measures. It first needs to test whether or not a selection has been made in the Product[Category] slicer, and alter the result based on this test.
Note: It is essential that the data type of this measure is text. If it is not text, it will not work.
Make Transparent =
IF(
[Check Filtered],
"#FFFFFF00", -- returns transparent if Check Filtered is True
"White"
)
In other words, if there is a value selected in the slicer, make the “colour” transparent, otherwise make it white (the colour of the report background) so that it hides the matrix.
Format the Card
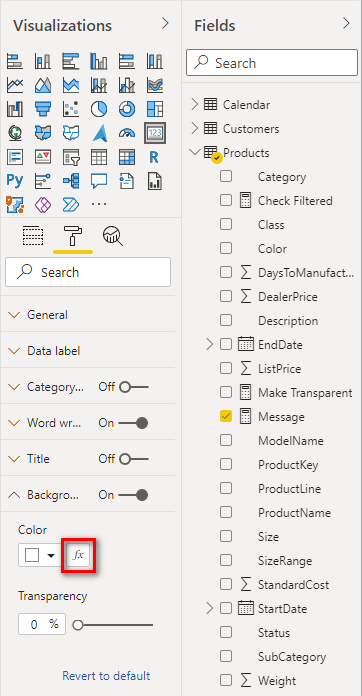
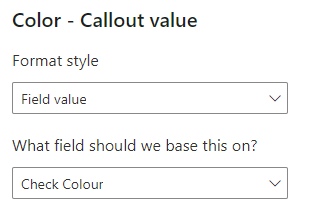
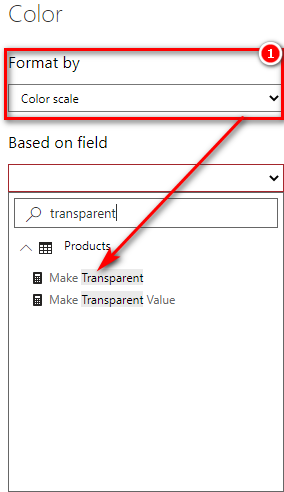
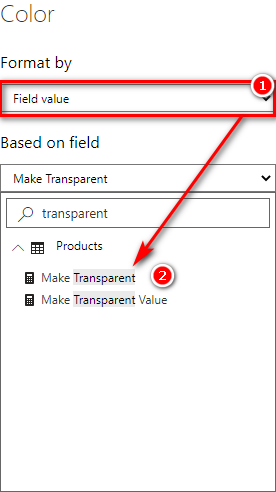
The final requirement is to apply the [Make Transparent] measure to format the background colour of the masking Card. To do this, click on the Card, then select format\Background and switch it on. Then click on the fχ button on the right-side of Color as shown below.

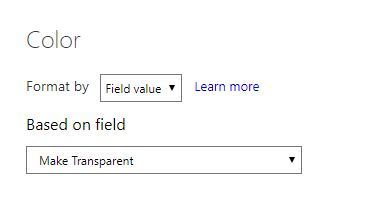
Click on Conditional formatting, Select Format by as “field value” and then “Based on field” and select the [Make Transparent] measure.

Importantly, the order of the visuals (front to back) needs to be:
- The card
- The visual to show/hide.
The Final Result
And here is the final result of this tutorial about showing or hiding a power bi visual based on selection.
A Few Final Thoughts
When working with Maps, the world map will always render even when there is no data to display. As a result the [Hide Visual] measure doesn’t have the same effect on this visual type as that demonstrated with the Matrix above. In the case of Maps, there will be a trade off. To hide the Map, it will need to be completely covered by the masking Card, but this means that interactivity with the map will be lost. Alternatively, leave the world map fully visible, but alter the message, to explain that data will only be revealed once a selection is made.
Waterfall charts also yield a less than perfect result with this technique. Either follow a similar approach as that suggested with the Map, or it will be necessary to turn off the title from the X axis and turn off the Y axis entirely in order to have the visual appear blank when empty.
In the demonstration the Show/Hide is responding to a simple selection. If anything on the slicer has been selected, then Show the visual. Sometimes however, it will be necessary to reveal the visual only if a specific selection has been made. In this case, rather than using ISFILTERED(), the [Check Filtered] measure should be using a SELECTEDVALUE() test. However, SELECTEDVALUE() is only appropriate if the specific selection is a single valid value. For a scenario where it is necessary to have a specific combination of values from the one slicer selected before the visual can be revealed, ISFILTERED() is to broad and SELECTEDVALUE() is to narrow. In this situation we need to take advantage of CONCATENATEX() to return the selected values as a text string, and then test that string for a specific combination.
In the modified [Check Filtered] measure below, each of these scenarios is available to experiment with, simply uncomment the logic to test.
Check Filtered = ISFILTERED(Products[Category]) -- Returns True when any selection is made on the slicer // SELECTEDVALUE(Products[Category]) = "Bikes" -- Returns True only when Bikes are selected // SELECTEDVALUE(Products[Category]) = "Bikes" || SELECTEDVALUE(Products[Category]) = "Clothing" -- Returns True when either Bikes or Clothing is selected // CONCATENATEX(VALUES(Products[Category]),Products[Category], " ") = "Clothing Bikes" -- Returns True only when both Bikes and Clothing are selected
If you want to save this guide for the next time you need to Show or Hide a Power BI visual based on selection, you can download the sample workbook here.


I got this to work. Only issue is when the cover is transparent and my matrix is visible, it cannot be interacted with; hover over values, drill through, scroll bar, can’t be used. Any advice?
Yes, it’s an issue. Unfortunately no known work around. Other than only partially cover the visual so you can interact with it and wait for Microsoft to code a proper solution.
OMG – does Powerbi still not have the ability to just hide a visual conditionally? This sort of kludge is exactly why Qlikview is better – had this 10 years ago. how hard can this be MSFT?
Qlikview is 31 years old. Power BI is 9 years old.
Hi, I would like to know the same scenario, instead of the table, when I am using a slicer, I am unable to select the filter to select the values. Any suggestions on how to resolve this
Hello, I would like to know if I can hide views or hide buttons with an RLS, but not with a filtered list. Maybe just with the DAX code in the roles tab and creating the table that contains the users’ emails and in another column the names of the views that are allowed to see.
Not sure if the HideVisual code using the hex codes works anymore for the Card background component. The Background color function seems to be driven from alphanumeric values from the measure you create, which you then need to map to a color instead of hexcodes defined in the measure itself. And then in the mapping, you can’t choose transparent from the palette
Hi Jason, I have 4 buttons i need to select one when condition is applied. The condition is my report filters with parameter passed in url, based on the paramter the button should show up rest should be hidden.
This should be possible.
Have you seen the reply I gave to Marcos below?
Brilliant demo but I really hope Microsoft introduces a fix for this so the visual filter can be set through default PBI options.
Also was wondering, is it possible to somehow tailor this approach to unhide a visual based on selections made on another visual? So i dont have slicers, but i have two connected visuals and I want the second visual to display a message unless a selection is made on the first visual because otherwise the second visual just shows a mess of lines which are of no real value to anyone
data display when select one or two option on the filter and hide when select more this work on card visual power bi. could you please tell me how to over come this problem
Hi Jason, I have a scenario where i have to hide the table visual if the column project_id is blank,or it could be like if the i/p table has no rows, the table visual should disappear. Created below measures and tried however the transparent scenario is not working. If there are 0 rows in table, the white background is appearing in card visual.The table visual has only two columns,project_id and project_name
maketransparent =
if(COALESCE(COUNTROWS(unmapped),0)>0,”#FFFFFF00″,”#FFFFFF”)
no_Data_2_excel =
if(COALESCE(COUNTROWS(unmapped),0)>0,””,”No Unmapped rows”).I made sure the card is on top of table in selection pane too. Need help!
Hi Jason,
This is very helpful. I have one question though, since the card is in front of the matrix, when the matrix is shown and transparent, won’t the users lose the ability to sort the matrix columns since the card visual is on top of the column headers?
Best,
john
Hi John,
Providing you follow the technique above, you will only lose access to the header row, and the first row on initial touch.
This is why we use the [Hide Visual] measure rather than just having a masking card that appears/disappears.
Jason…Very helpful post, thank you.
Question… is there a way to set the value of the fill to NULL (e.g. no fill) instead of transparent? This would allow users to interact with controls.
This is for a variation in your use case described here:
https://community.fabric.microsoft.com/t5/Desktop/Overlay-report-visuals-based-on-data-condition/m-p/3420692#M1135726
Hi Jason Cockington,
This Post is very useful to us. Thank you for your Post.
I need this same Scenario but show the message when the user selects multi values in the Slicer.
How can i achieve this logic. Please help me.
Thanks in advance.
Hi Prakash,
Are you saying you only want the visual to appear if the user has selected multiple values in the slicer, but they could be any combination of the values?
If so, then it is just the SELECTEDVALUE scenario working on the Alternate Result.
SELECTEDVALUE(Products[Category], “Multi Select”) = “Multi Select”
However, note that this will return true if 2 values are selected or if nothing is selected. It will only return false if one-and-only-one value is selected.
Hello Jason,
I am exactly looking for a solution like this where I do not want to show any content in a Table until a few mandatory filters are selected.
I’ve mande the bellow measure that checks in this case if the 2 of them are True and logicwise everything is ok as I can see in the cards, but when I filter the table to 1, although one slicer is not selected it does not work.
Hide Visual = IF([Check_Filter_CoCode] = TRUE() && [Check_Filter_Vendor] = TRUE(),1,0)
Can you have a lookt to my question in PBI Forum?
https://community.fabric.microsoft.com/t5/Desktop/Filter-table-by-Measure-not-working/m-p/3353764
The issue you are having is that your logic is testing a column that is being used in the table visual you are attempting to hide. Therefore, it is self-fulfilling the [Check_Filter_CoCode] requirement.
I have provided a more detailed response on the Community Forum page you linked above.
Thanks a lot Jason, it helped me a lot. My challenge was that the slide background is Black, so i had to try few things to make it transparent. In the end it somehow just worked
Hi Vibhor,
I think the piece of information you were missing is that to make a colour transparent, you just need to add 00 to the end of the HEX code.
i.e.
#FFFFFF = White | #000000 = Black
#FFFFFF50 = 50% Transparent White | #00000050 = 50% Transparent Black
#FFFFFF00 = 100% Transparent White | #00000000 = 100% Transparent Black
Very helpful!
Hi Jason, thank you for the video, anyway it is not really clear to me how to set visual visible when selecting in slicer only 1 tile (category), and hide on the all others. I do have slicer with category, I do have a chart visual with values which I want to see only in case of clicking 1 specific value in slicer and the visual chart should be also active. Now, as you in your video adviced the visual chart is hidding, but I can’t figure out how to show it while clicking on slicer category 1
I don’t have any SELECTEDVALUE function only SELECTEDMEASURE, so I don’t know how to continue
Hi Alena,
SLECTEDVALUE has been around for a while now, but it is syntax sugar for IF(HASONEVALUE()), so you can always try that.
Check Filtered = IF(HASONEVALUE(Table[Category]) = “Category1”, TRUE(), FALSE())
Hi, I am able to write measures such that the card bearing the message to the user disappears when the relevant selections are made on their respective slicers, but when I attempt to follow the next step and place the [Hide Visual] measure on the visual’s filters, I am unable to make any changes to the filters, the options are just greyed out. The [Hide Visual] measure is a Whole Number Data Type and Format, and I have copied the formulas directly from the instructions. Any idea what I’m doing wrong?
I suspect you are just trying to use the technique on an incompatible visual.
Check out the presentation I gave to the Vancouver PUG, that consolidates many of the challenges discussed below for more options.
Hi Jason,
I have the same issue as Eamonn, more exactly I cannot do the step “Filter the Visual to Render Blank” – meaning I cannot filter on “Hide Visual” in the “Filters on this visual” to read “Show items then the value is 1”. I cannot change it from “is less than” and I’m using an whole number value for it.
Hi Jason,
Please ignore my previous message – I was trying to use the “Hide Visual” measure to filter the card, but reviewing the article you clearly mention that is should be used on the table.
So my bad! Now is works.
Thank you for this great article.
thanks for this note: It wasn’t apparent to me until I read your comment.
Hi Jason,
Thanks for sharing, I want to hide a Area level visual behind the Region Level Visual and again a country level visual on top of it. Is it possible to hide the the the other 2 regional level and country level filter and show them only when some one select a filter for Regional & the rest 2 visual(Area level & Country) must hide again ?
Hi Riya,
In my reply to Jemma below, I have used a SWITCH to control the hide of two different visuals.
I suspect this technique would suit your needs.
Hi Jason, thank you so much for the tutorial.
However when I am trying to put the hide visual measure as a field value for the background. Power BI is simply refusing so when I am trying to change the background for the card.
If you could please support!
Thank you!
Oh i found it , need to set the data type of the measure as text and that’s it
Jason, Thanks for this article. It helped.
But I have another requirement which is quite the opposite. I want a text message when the input value in the slicer is not in the list. Do you have any solution?
I’m using greater than slicer if the user enters a value more than 1000 (i.e not available in the list), I want to show up the message.
TIA
Jason,
Can this only be applied for a slicer?
I would like to do this if a particular record is selected in another visual if possible.
Hi Tony,
This will work with any visual where a value can be selected.
The trigger is the ISFILTERED function. So long as you can make ISFILTERED return True and False, then that visual should be fine to use as your trigger.
Hi Jason,
Thanks for the article.
One question, can we unhide the visuals without using selection pane once it is hidden from selection pane.
Actually I have a condition to show and hide a visual by selecting some text from the slicer. Once it is visible I want to hide it by clicking on the close button without using selection pane to hide the visual.
Thanks
Santosh Kumar
Hi Santosh,
If you are trying to selectively show/hide visual elements with a button, then you’d be better off using Bookmarks coupled to a Button. That will give you the ability to make a visual visible without having to worry about opening the Filters pane.
For more on Bookmarks and Buttons, check out this post
Hi Sir,
Why is the Hide Visual filter not clickable for card visualization?
Hi G,
You have two options here.
1. Just put a message card over the top of the value card. Easy fix, but adds another visual.
2. instead of using the [Hide Visual] measure to control the visibility, you’ll need to conditionally control the colour of the Callout Value and Category Labels.
For help with option 2, check out the talk I gave to the Vancouver PUG. Jump to 50:50 for the specific Gauge and Card lesson.
Jason, poderia por gentileza, publicar uma versão para a apresentação de cartões?
Obrigada.
—
Jason, could you please publish a version for the presentation of cards?
Thanks.
Hi Brenda,
You have two options here.
1. Just put a message card over the top of the value card. Easy fix, but adds another visual.
2. Instead of using the [Hide Visual] measure to control the visibility, you’ll need to conditionally control the colour of the Callout Value and Category Labels.
For help with option 2, check out the talk I gave to the Vancouver PUG. Jump to 50:50 for the specific Gauge and Card lesson.
Hi, Jason! This tutorial was exactly what I needed to hide a particular slicer until the user made a choice on the another one, thank you)
Hi Jason, Thanks for the tutorial, it was really helpful!
I have a scenario where I applied your method to hide my visual, I have two card browser visuals in place, and If I click one of the cards, then I get to see the hidden one using your formula. My question is, can we hide the Card browser visual after its click (like I want to hide the drop down visual after selecting one option from it and just see the table). Any thoughts from you is really appreciable.
Thanks in Advance
Hi Keertika,
I think the cleanest way of achieving your goal would be using Bookmarks.
With Bookmarks you can control the visibility of individual visuals based on the click of a button.
You could then set a slicer setting, and then click a button to hide the slicer.
You might also like to consider using the Filter pane to achieve the same effect.
This works in a table for me but not a matrix. When “nothing” is selected in the slicer the matrix shows all items and the table shows none, as expected. The matrix does not show the slicer field. The table does, but it still works. Inside the matrix it seems to believe that something is selected, even when it is not.
Hi Jason, thanks for this tutorial – really helpful.
I’m using this on a stacked bar to ‘unhide’ another visual but am coming up with a problem whereby some of the elements of the stacked bar (3 x time status e.g. early finish, a Visit duration and a Turnaround status) don’t have an obvious relationship to the new visual. I’d like to only make the second visual appear when either the Y axis description (Sessions) or the Visit are selected.
Hi Tim,
Just use the SELECTEDVALUE() approach mentioned above:
CheckFiltered = SELECTEDVALUE(YAxis[Column]) in {“Sessions”,”Visit”}
hi jason do you know of a way to change the color of the initial state of the hiding card? my backgrounds are a dark navy blue and I don’t think changing the text from “white” to “navy blue” works. (Referring to this:
Make Transparent =
IF(
[Check Filtered],
“#FFFFFF00”, — returns transparent if Check Filtered is True
“Navy Blue”
))
any help is appreciated thank you!
nvm i found out. my bad I should use the hex code. Good tutorial thank you!
Hi Jason,
It is very helpful for my project but when the mask card becomes transparent and matrix shows up, the 2nd row(field value) is not able to be clicked as it is covered by the card. Do you have any idea about this?
Hi Mabel,
Just click on one of the other rows of your matrix before trying to click on row 2.
The issue is the Transparent card is still in front of the matrix until you start interacting with the matrix.
I am trying to come up with a solution to hide a column from a group of users, I have set up OLS in tabular editor and it works – it breaks the visual. Now I’m trying to hide that visual or have a message “No access to this visual” as a card for that same ROLE/group for a better user experience. I have tried to set up page navigation/filters but its complicated, so what you are suggesting here could be a great work around. Do you have any thoughts?
Hi Dawn,
I believe the solution I provided Raj below would help in your situation.
Thank you Jason for responding. I’ll give it a go!
This works from an appearance standpoint but do you know why the show values measure filter on the visual (in my case a table) does not reset when you use the eraser to clear the filter on a slicer? The value of the measure seems to re-evaluate but the table visualization does not “refresh” based on the changed measure when a user resets the filter using the eraser. It works the one way when a filter is applied but doesn’t seem to work the other way when a filter is cleared to reset to no show all the records in the table?
Is there a way to trap that?
Hi David,
I suspect this is just a bug.
There is a bug I have seen in Desktop, where visuals don’t update when elements on the report page change.
If you publish the report to your My Workspace, you should see the correct behaviour.
I have tested the behaviour in my Power BI Desktop (Dec 2022), and the Slicer eraser works as expected.
Dear Jason,
great tutorial for hidding a visual, pretty easy to follow.
In my case I have a bar chart that I just want to show if a particular element of a dropdown is selected. I followed all the steps and all the cards work just fine. Transparency and everything works well. However, the graph does not disappear when nothing is selected. In the filters of the bar chart I added the “hide visual measure” and set it to “show values when item is 1”.
However, it is not working. I tryed also to hide a matrix, a table or something else and it does not seem to work. However, the values in the cards change and seem to be right.
Do you have any idea how to fix this? What could be the issue?
Thank you for your help.
Hi Miguel,
Do you have the same column of data being used on the Bar chart?
If so, this will count as “True” for the [Check Filtered].
The solution only works when the trigger column does not form part of “hidden” visual in any way.
Hope this helps.
Hi Jason! Thank you for the help! In deed that was the issue. I also found just now the solution in the comments below.
In query I duplicated the column and used it for the slicer so the data is not used in the filter and in the bar chart.
This was really helpful! Thank you again.
Hi Jason!
I’m unable to apply filter on Measure applied on visual.
example : I have one mesure Avg_order_value = Total sales / total orders.
when i apply above measure on visual, I’m unable to use filter.
Hi Sagar,
I am not quite sure what you are asking.
Providing the column you are using on your slicer has a relationship to the data being evaluated by the measure, the values will be evaluated under the context of the selected value.
if there is no relationship, then the filter will have no impact.
Hi! I am a bit stumped on how to use the SELECTVALUE alternative and then set up the Message card.
My slicer is FY and I have FY22 and FY23 as options. For the Check Filter measure I have “=(SELECTEDVALUE(‘Table'[FY],”FY22″||”FY23″))”.
It wasnt working when I used the syntax in your post: Measure =(SELECTEDVALUE(‘Table'[FY]=”FY22″) || (SELECTEDVALUE(‘Table'[FY]=”FY23″)
If we want to do this, how would we set up the instructions card?
Hi Veronica,
The [Message] measure is dependent on the [Check Filtered] measure.
Therefore, so long as [Check Filtered] is returning True, your message should be blank, and when [Check Filtered] is returning False your descriptive message will appear.
Then it’s just a matter of providing an appropriate message, such as
“Select FY22 or FY23 from the slicer to see the results for that year”
Thank you for this. But after adding ‘Hide Visual’ measure to my “Filters on this visual”, the drop down does not work. It just stays as “is less than” and doesn’t allow me to change it. The format of Hide Visual is Whole number. I can’t figure out why…
I’m having the same issue. Did you ever figure this out?
Hi Zack,
What Visual are you using?
I have found that sometimes, switching your X & Y axis is enough.
However note, this doesn’t work on Cards.
If you’re trying to Show/Hide a card or Gauge, then you’ll need to use the approach mentioned my response to Pam below.
Hey,
Thank you for the detailed explanation. One issue I am facing while doing this when I drag and drop the measure to the filter pane, the drop down is not working. It’s just coming up as “is less than” and its frozen.
One other thing I am trying to achieve is combining RLS with this functionality, does RLS filter work here?
Hi Jishnu,
Make sure you have the [Hide Visual] measure set to Whole Number. If it is returning as Boolean or text it will not work.
With regards to using it in RLS, please see my reply to Raj below.
the drop down is disabled for some visuals and enabled for others. In my case it was not enabled for visuals with no data or for visuals based only on measures. My trick: I just added ANY normal table to the visual and then hided it, in my case it was a grid so I just hided it by reducing the with of the column to zero 🙂
Hope it helps anyone with same issue
the drop down is disabled for some visuals and enabled for others. In my case it was not enabled for visuals with no data or for visuals based only on measures. My trick: I just added ANY normal table field to the visual and then hided it, in my case it was a grid so I just hided it by reducing the with of the column to zero 🙂
Hope it helps anyone with same issue
Thank you for this! For some reason, I couldn’t change the drop down when I tried to add the Hide Visual to the filter so I solved the issue by combining the ISFILTERED measure and the Hide Visual measure into : Is SFDC ID Filtered = IF(ISFILTERED(‘Review Requests'[SFDC Opp ID]),1,0) so I thought I’d share the solution in case anyone else is having it.
Hi Jason,
This is amazing thank you. I have a question, what if the user wanted to utilise the ‘select all’ filter option? how would that work? I can currently select multiple filter options but when I ‘select all’ nothing shows up. using standard table visual and sometimes my users may want to see all the options and filter separately by eg region. Is there a way of showing all the data if selected?
Hi Abu,
Unfortunately, this will not work, as Select All is the same thing as No Filter Applied, therefore the [CheckFiltered] will return False, and the therefore the visual will remain hidden.
Thank you. I’ve been trying to use a second slicer to show the table visual when clicked but have failed to make it work. is there a way of using this method for 2 or more slicers returning visuals for selected slicer?
Hi Abu,
Take a look at my response to Jemma below.
This may be what you are after.
Thank you. Managed to figure out with a different method and meant the ‘Hide Visual’ measure wasn’t needed as well. Sharing for information & your thoughts;
IF( OR( ISFILTERED(Register[ Grade / Job Title]), ISFILTERED(Register[Region])), 1, 0)
This meant both my slicers were independent of each other and when either is used it displayed the relevant data on the table visual.
Hi Abu,
Yes, good solution.
You have combined the [Check Filtered] and [Hide Visual] into one measure.
Check Filtered = OR( ISFILTERED(Register[ Grade / Job Title]), ISFILTERED(Register[Region]))
Hide Visual = IF( , 1, 0)
Note:
Another way you could have written your Check Filtered test would be:
Check Filtered = ISFILTERED(Register[ Grade / Job Title]) || ISFILTERED(Register[Region])
The || is a logical OR, but gives you the flexibility to move beyond a binary condition
Hi,
loved the video. Very informative and easy to understand.
I’m trying to create a mock example . I have your applied steps going from table A to table B. my problem is that when something is selected on table A the message and the data in table B disappears.
Table A consists of a list i created and has 3 columns Unique Code, Product Name and Count
Table B returns Brand, Unique Code and Number
I used the isFiltered on product name however i think the hide visual is not only hiding the message but everything in Table B.
What would you recommend i do?
I would like it where i can select any data from the columns in table A and the data shows up in table B. If nothing is selected then the message appears over table B’s heading
Hi Ibs,
It shouldn’t matter that you are using a Table rather than a slicer.
The interaction between [Hide Visual] and [CheckFiltered] can be tricky.
I recommend breaking your visual apart, to confirm that each piece is working correctly independently, then you can put all of the pieces together and the solution should work.
I suspect the issue is that when you are selecting a value in Table A, [Hide Visual] is still returning 0, and hence Table B is remaining Empty.
Very creative solution but the problem is that my table visual has a border on it so I have to cover the entire height of the table with the card which then results in no rows being able to be clicked on once the user makes a selection and the data in the table visual appears. Anything I can do as a workaround? Thanks.
Remove the border and add a white box with a border behind your visuals.
This was very very helpful. Thanks
Hi Jason,
very much appreciate the effort you have taken to bring beginners like me along and I feel I can do it in principle.
My case however requires the transparency switch to be triggered when a ‘single’ value is selected. You never showed it in your video, but I assume having multiple categories selected would also trigger the transparency?
Would HASONEVALUE do the trick?
Also I land on my Visual via a Drill through that brings that filter with it. Would that change things?
Hi Torge,
Glad this post has been valuable.
If I understand your issue correctly, then you just need to look at the paragraph at the end of the article “A Few Final Thoughts”.
Here I have an example where [Check Filtered] is leveraging SELECTEDVALUE.
SELECTEDVALUE( ‘Table'[ColumnName] , [AlternateResult]
is Syntax Sugar for
IF ( HASONEVALUE( ‘Table'[ColumnName] ), VALUES( ‘Table'[ColumnName] ), [AlternateResult] )
So while you could use HASEONEVALUE as a solution, it would be easier to use SELECTEDVALUE.
As [Check Filtered] is just looking for the specific filter to be applied, there is no requirement for that filter to be coming from a slicer. A DrillThrough can just as easily be the source of the filter.
Hi Jason,
Thanks a lot for this clear explanation. I used this solution to hide the navigation buttons on the home page of my report. I want the buttons to be hidden until the user selects a category. At first it didn’t work properly, becouse the “based on field” didn’t accept my “make transparant” measure. It took me some time to discover that you need to set the data type of the measure to text, but now it works perfecty.
Kind regards,
Hi Jason,
thanks a lot for your guide. It works nearly perfect to me.
My cards hide and show my graphs an tables depending on the selection.
The only point I can’t get working is that me tables/graphs are not accessible when I see them.
I checked the order and the cards are in front and graphs/tables are behind them.
May be you have an idea what I can looking for.
Another good idea would be to share a small example final.
Warm regards
Hi Marcel,
It sounds like everything is working as expected.
The issue you are facing has to do with the fact your card is covering the entire visual, which you need to do if you’re working with a Map or Waterfall, etc.
In my example, the card is just covering the top two rows of the visual, so that the matrix is still able to be interacted with once the visual is rendered.
If there are multiple places on a visual you want to cover with the card, you might be better off creating another card that just renders white or transparent based on the show hide.
You could also look at fields that can be conditionally formatted, and set their font colour to black or white depending on the show hide.
Hope this helps.
Hi Jason,
thank you for your hints. Now I can interact with the visuals again.
Your guidance is very very helpful!!
Warm regards
I try this but is not worked for me.
I have multiples maps and when i select the bottoms of my slicer a i need the maps show and hide
Hi Jueliette,
The Show/Hide technique will enable you to hide the “bubbles” on the map, but unfortunately the Map visual always renders the picture of the world.
Options:
1. Have a blank map on your report, and then use the show/hide to render the data under your condition, allowing you to keep the data on the map selectable
2. Completely cover the map with your Message card, effectively hiding the map. This however comes at the cost of losing the ability to select data on the map, as card will always be covering the entire map, it will just be transparent when data is visible.
How can I use the same approach but with multiple filter selection and not only one? The ISFILTERED function only allows you to have one column. I have 7 different filters that I need to consider. Thanks
Carolina,
The approach is the same, you will just need to modify the logic to be sensitive of the filters you need to detect.
[Check Filtered] may need to look something like this:
Check Filtered =
ISFILTERED(Products[Category]) && ISFILTERED(Products[SubCategory]) && ISFILTERED(Products[Color])
Hi Jason,
really great approach and demo video!
I wonder if you can help with this – I have 6 filters and I only want the matrix to be visible if any combination of filters have been applied i.e
if a filter has been chosen from:
category AND/OR subcategory AND/OR colour AND/OR shape
When I use the method you suggested above with && it’s only visible if I select a filter for all 6 slicers.
Hope you can help!
I have tried with || but it doesn’t seem to work for me. Not sure what I am doing wrong.
Check filter = ISFILTERED(Table[shape]) || ISFILTERED(Table[colour]) || ISFILTERED(Table[category]) || ISFILTERED(Table[subcategory]) || ISFILTERED(Table2[column]) || ISFILTERED(Table3[column]) — Returns True when any selection is made
The names are table and column names are obviously made up, it’s just to give examples of the fact I am using different tables and all columns are different.
HI Kirsten,
Your formula logic looks okay.
Are any of the fields in your [Check Filter] also being used on the visual?
If so, this will Self-Satisfy the test, as a result, you’ll never get the Hide effect.
If this is the case, you will need to create a proxy, perhaps by duplicating the column.
The fields used in the visual cannot be the same as the fields used in the [Check Filter]
Can you Hide Show as a table option in Power Bi? If so how ?
Hi Jason,
I love this idea, thank you!
Just thought I’d point out that if the field that your filtering with is in the visual that your trying to hide, then the visual won’t disappear since it will be set to all in “Filters on this visual”.
This was frustrating me for quite a few minutes until I realized what was going on.
Hi Michael,
Yes.
The filter on the slicer must be different to the filter on the visual for this technique to work.
Otherwise the visual is self fulfilling the show/hide requirement.
Hi Jason,
Can you tell me what you mean by “The filter on the slicer must be different to the filter on the visual”. I’m currently having this same issue.
Thanks in advance!
Tyler
Hi Jason,
I had the same problem and worked out from Michaels comment for my grid that you can’t use the same column in your visual as your slicer. As I mentioned below, I just duplicated my column, used one in the grid and the other one in the slicer.
Hello Michael,
I’m currently having this issue. Can you tell me how you fixed it?
Thanks in advance,
TG
Hi TG,
I fixed this by duplicating my column, I used one of them in the table, and the other in the slicer.
For example, I was using it for a detailed grid, I only wanted to show information in this grid for the barcodes selected by the user. I used one of the barcode columns to appear in the grid, and the second one in the slicer. This worked for me.
very clear and good article easy to understand. Thank you
good post and demo video, I started out thinking this should be called the “dynamic filtering” tutorial until youpulled the rabbit out of the hat with overlaying the card and the transparency approach
Hi Jason,
can we give condition on power bi visual. example if values is selected in slicer then only button on page will work or it will not work or disabled, or if value in text box / KPI card is zero button next to that will not work.
Hi Yogesh,
Please see the response to Marcos’s question.
I believe this is what you are seeking.
Jason I love this solution and have used it successfully. I now have a slightly more complex challenge – I have a slicer called ‘Year Type’ which offers two types of calendar – Financial Year and Planning Year.
This slicer will change the visuals to display either of the two calendar types, for example Planning Year holds future months and Financial Year does not.
Underneath this slicer, there are two other slicers: ‘Financial Year’ and ‘Planning Year’. These slicers hold the years 2018 – current so users can filter down the visuals. They hold different years e.g. Planning Year holds the following year.
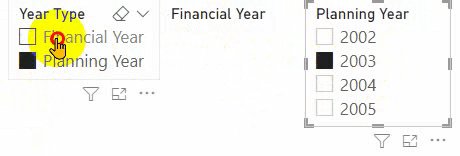
Having all three slicers visible allows someone to select Planning Year from the top ‘Year Type’ slicer and then select a year from the ‘Calendar Year’ slicer underneath – which we don’t want. I want users to be forced to use the correct slicer depending on their ‘Year Type’ selection.
Is there a way to hide both secondary Year slicers, and reveal the right one when a user selects that Year Type?
Hi Jemma,

If I understand your model correctly, you should be able to do this with a switch measure.
First you’ll need to detect which calendar you want:
Selected Calendar = SELECTEDVALUE(YearType[Type])
Next you’ll set your Hide measure:
Hide Which Slicer =
SWITCH(TRUE(),
[Selected Calendar] = “Financial Year”, 1,
[Selected Calendar] = “Planning Year”, 2,
0)
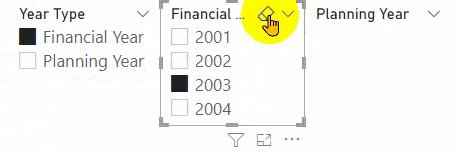
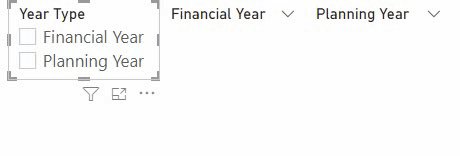
Then put the hide measure on the slicers, and set the “Financial Year” slicer to “is 1”, and the “Planning Year” slicer to “is 2”.
Absolutely amazing – I’ve been looking for this solution for ages! My only question is: can the solution for Jemma be used to switch between 2 matrix visuals based on the slicer selection? I’m struggling to apply to my report:
I have one ‘level’ slicer, each level is ‘within’ the previous:
level 1 – four options (i.e. bikes as an option)
level 2 – max of two options ( i.e. mountain, road)
level 3 group – max of two options (i.e. 3 gear, 6 gear)
There is one level 1 option that needs a different matrix than all the others, so I’d like to hide that option’s matrix if the level isn’t selected… hopefully this all makes sense!
Hi Joy,
Yes, this logic will solve your challenge also.
– SELECTEDVALUE will identify which condition is being met
– SWITCH TRUE will allow you to alter the Show/Hide value dependent on the SELECTEDVALUE
– Then matrix 1 with Hide Visual = 1, matrix 2 with Hide Visual = 2
The only issue you have to manage here is that you can’t put Matrix 1 over the top of Matrix 2, as the visual never really “hides”, it just becomes empty, so Matrix 1 will always be on top.
Hey Jason,
I’ve a requirement where specific chart/s in a page shall be available to the user based on user role. Is this possible using Power BI ?
Hi Raj,



Yes, it is definitely possible, but you’ll need to do some more work.
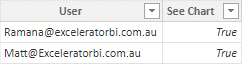
1. You’ll need a disconnected Security table in your model. This will need to include a list of all the users that should have access to the visibility of the visual
2. You’ll need to define the an appropriate role in Manage Roles
3. You’ll need 4 new measures
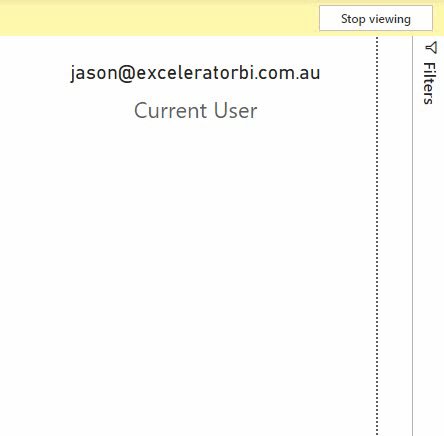
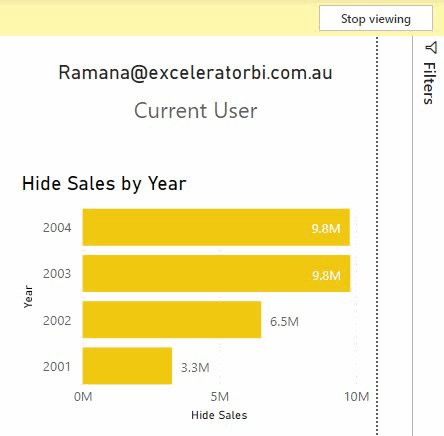
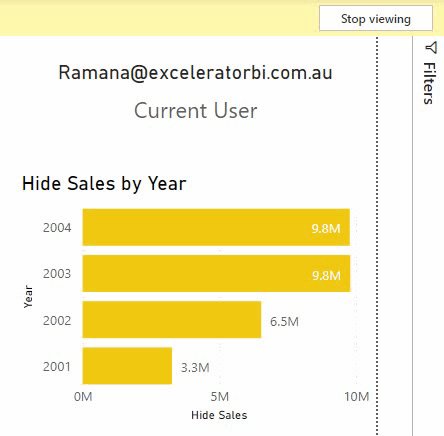
a. Current User = USERPRINCIPALNAME()
b. ShowHide =
IF(
HASONEVALUE(Security[User]),
LOOKUPVALUE(Security[User],Security[See Chart],TRUE())
)
c. Hide Sales = IF([ShowHide] = [Current User], [Total Sales])
d. Hide Labels = IF([ShowHide] = [Current User], “Black”, “#FFFFFF00”)
4. Set up your visual
a. Place [Hide Sales] on your chart X-axis (values)
b. Format the chart title text colour with [Hide Labels]
c. Format the chart X-axis and Y-axis title text colour with [Hide Labels]
Good instruction on how to hide/display visuals. However, I would have thought that Microsoft would have recognized that a visual (table or matrix)is a complete object in it’s own right. So if I have 2 objects (tables) layered one on top of the other, I should be able to control the DISPLAY attribute easily. Visual 1 = on Visual 2 = off (or Visual 1 = off Visual 2 = on) …..
That’s the way it works when rendering web pages (tables) …
So the display could be controlled by a simple slicer, using a Measure as you advised.
It would just look like a “tab control”
Sadly, no. Vote here https://ideas.powerbi.com/ideas/idea/?ideaid=b05ea746-910f-ec11-b76a-281878e6855d
Great tutorial. Thank you. It helped me conditionally hide the line/column charts (by placing the message card over title of the original visual). Now, I am facing issues to completely hide other slicers (Year/Month) based on primary slicer (Interval slicer with value Daily, Monthly, Yearly) selection. Like, we don’t want to visualize the Month slicer once Monthly value is selected in Interval slicer. Once I put the card over slicer, then can’t interact with drop-down visual. Any workaround tips will be much appreciated. So, I have same question as Mohnish asked, is there any way to send the transparent message card to back of the original visual (slicer in this case).
Hi Rajib,
My approach would be to use the [Hide] measure to ensure the slicer renders blank, and then use Expression Based Formatting to control the Slicer Header.
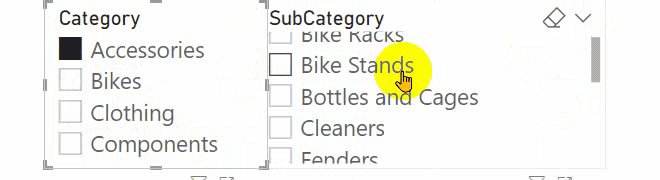
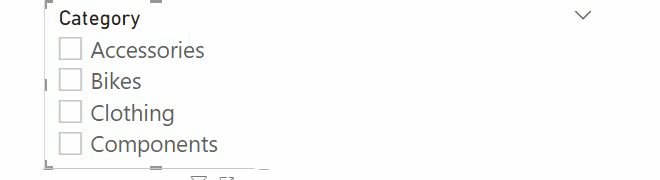
2nd Slicer Title =
IF(
[Check Filtered], — Check Filtered returns True or False based on selection in slicer
“SubCategory”,
“” — Give me nothing when Check Filtered returns False
)
This will give you the following effect:

Hi Jason, I was able to replicate that in the secondary slicers as you shown. In this case, user experience will be changed as they will be required now to clear selection each time before another search. And I also understand the limitation now (for slicer: drop-down and single selection will be less interacting than list and multi-select). I will try to make another report using buttons (which are now primary slicer’s value) and bookmarks (and will select the one based on UAT). Thanks so much!
Great thanks, JSON 😉 . Great explanation. You made my day
Thank you for this article.
Further to this, I’m facing another problem.
As the Message/Transparent card is in front of the original visual, it disable interacting with the original visual like showing Tooltip, clicking on the original visual etc…
Any suggestion to send the Message/Transparent card to the Back of the original visual. Can we send the visual to Back/Backward using DAX?
Hi Mohnish,
You might find the reply to Rajib above has the answer you seek
Hi Jason,
Can the measures created be used for a card? I am trying to select in the filter as 1. The filter is not being applied on card.
Hi Amulya,
See my response to Pam regarding the Gauge visual below.
The same applies to Cards.
Hey Jason, I am trying to do the same in the latest Power BI version. I just cant get the colour function to accept the measure I made according to your steps . Do you have an updated explanation based on the latest Power BI verion (March 2022). Thanks!
Yep, seems like this no longer works for the current version– cards no longer allow a measure in the filters for the visual.
Really stumped here. This is WAY WAY harder than it should be.
The approach still works in the current release of Power BI Desktop.
I have just added a walkthough tutorial to assist with the implementation.
I hope that will help
Great article, just what I was after.
One question, when I try and select the visual that the card has been positioned over (to select a row for example), it selects the card not the row. Have I done something wrong? I see in your example that you can happily select rows that are sat under the hidden card.
In the Matrix used above, the card is just sitting over the Matrix Header Row, therefore you can select the values of the matrix.
You should be able to set most visuals up this way, but there are a few that won’t work unless you fully cover the visual (see my Final Thoughts above).
One issue with testing the result of concatenatex over the values function as in your example is that If there are other filters that could be applied, you can’t be sure which item will appear first in the array returned by values. You should use the order by parameter for concatenatex to ensure the values in the returned string are in the same order as the string you’re testing it against.
Hi John,

Excellent point.
In order for the Conacenatex formula to work the desired selected values must be listed in the same order they will appear in the concatenated text string when the values are selected in the slicer.
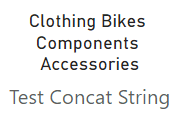
I believe the easiest way to set this up would be to start with just the concatenatex in the measure.
Test Concat String = CONCATENATEX(VALUES(Products[Category]),Products[Category], ” “)
Place this in a card, and it will reveal the order in which the VALUES() get returned.
Then simply update the [Check Filtered] measure to have the selected values in the order they appear in the [Test Concat String].
Check Filtered = CONCATENATEX(VALUES(Products[Category]),Products[Category], ” “) = “Clothing Bikes” — Returns True only when both Bikes and Clothing are selected
Any solution to this issue:
The “Hide Visual” measure returns the values 1 or 0 in a card depending on if I click a slicer. I believe that is working.
However, I noticed in the Filters section for the card the Hide Visual is (All). In the walkthrough the value is “1”. Not (All). I’m guessing that is the reason why the “Show items when the value is” dropdown box is not enabled. It probably needs a numerical value. Its (All) so the field is disabled. I have no idea why it returns (All).
I just downloaded the recent version of PBI. Feb 2022. Same issue.
Anyone know the answer?
Hi Pim,
What type of visual are you using?
You need to make sure it is something that can be sliced by a column of data.
For example, if I put [Total Sales] onto Values of a column chart, then [Hide Visual] is (All) and I can’t adjust it, but if I put Territory[Country] onto Axis of a column chart, then I can set [Hide Visual] is 1
If you’re using a visual like a Card or Gauge, then you can’t slice your values on the visual.
In this situation, you’ll need a slightly different approach, see my response Pam (04 Feb 2022) below.
I’m speechless, you guys are the best!
Very useful. However, I am getting an error when trying to apply the SELECTEDVALUE(Products[Category]) = “Bikes”. Can you please show me how would the formula be if I want to use the function of specific selection in a slice? Thanks
Hi Paula,
You still need the [Check Filtered] measure to return a True/False response in order to work as expected.
Check Filtered = SELECTEDVALUE(Products[Category]) = “Bikes”
This only returns True if a selection is made on Bikes, and therefore the hidden visual will now only appear if “Bikes” is specifically selected in another visual.
Simple and very helpful walk-through, I was able to follow it step by step and replicate the function. Thank you so much for this !
Hi,
I have followed the process but not getting the end result what is expected. The second table is showing all content though I have set the ‘Hide visual’ measure in ‘Filter pane’. Screenshot attached for reference.
Tried to paste the image here, but not able to do that.
Can you please help me?
Is your Table slicing the data by the same column as your [Check Filtered] measure?
If so, then this won’t work.
The Show/Hide needs to be triggered by a different column to the one displayed on the hidden visual.
Everything works fine foe me other than I’m being able to see the measure name in the card as well. How can I remove it?
Hi Yashoda,

Select your card, then go to the Visualizations Pane, and select the Formatting Paintbrush.
Then simply turn off the Category Label
HI, everything works great but I want to drill through to additional details from results and it seems to be covered by the card, did I do something wrong with layering or how can I get by this?
Hi Rich,
You should be able to drill through on the revealed visual, providing the Card is only covering the header.
What visual are you revealing?
Hi Jason,
Same issue for me. I am unable to drill through additional details from results as it’s covered by the card.
Hi Mason,
Make sure your card is only covering the top of your hidden visual. i.e. the Title.
Then the rest of your visual can be interacted with as shown in the Matrix example in the post.
If your visual is a Map, or waterfall chart, unfortunately there is not much that can be done. See the last paragraph in the post: “A few final thoughts”
Hi Jason,
Thank you for the prompt reply. I was wondering what’s the reason to cover the title when one can easily see the visuals lol. I am using Bar chart, for that I covered all the visual but left some from the bottom so I can drill through easily.
Hi Jason, great content. My requirement is similar to this but I am unable to achieve the end result. For me the scenario is, If “All” selected in my slicer then I should see a Line chart showing Lines for each value of the slicer. But if only one value is selected in the slicer then it should show Current year & previous year Line for the selected value. Please suggest me a workaround.
Hi Rashmi,
This post might have what you are after:
https://exceleratorbi.com.au/plotting-2-fields-on-the-legend-of-a-chart/
Amend my last…
It works OK for my purposes without making the underlying viz disappear. The mask covers the cards I want to hide, so this was very helpful. It would be good if there were a way to make the cards disappear, but cards just don’t seem to work like other visualizations. Thanks!
This almost worked for me, but then it seems that all these solutions “almost” work.
It’s all great until I try to make the visual disappear. For some reason, my filters don’t want to let me enter a value. All I get in the dropdown is “Is less than,” and I can’t even select that or put a value in the box. Is it just that you can’t set that filter on a card?
I’m having the same issue. The “Hide Visual” measure returns the values 1 or 0 in a card depending on if I click a slicer. I believe that is working.
However, I noticed in the Filters section for the card the Hide Visual is (All). In the walkthrough the value is “1”. Not (All). I’m guessing that is the reason why the “Show items when the value is” dropdown box is not enabled. It probably needs a numerical value. Its (All) so the field is disabled. I have no idea why it returns (All).
I just downloaded the recent version of PBI. Feb 2022. Same issue.
Anyone know the answer?
I have the same issue. I have checked, that the Hide visual -measure is formatted as Whole number.
Hi, same issue, how to solve it?
Hi Jason,
Thanks for your thorough write up. I was able to easily implement it for a stacked bar visualization, but when I try to use it for a gauge visualization, it won’t work. When I put the Hide Visual into the Filters on this visual, the only option that it will give me is less than and I can’t enter any values. The data is being pulled from the same measure data table and measures, so I’m not sure why it will work for the stacked bar and not for the gauge.
Any thoughts would be greatly appreciated.
Hi Pam,

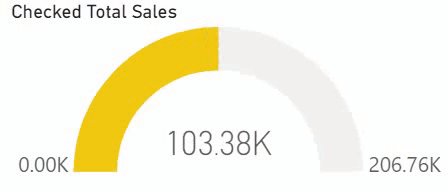
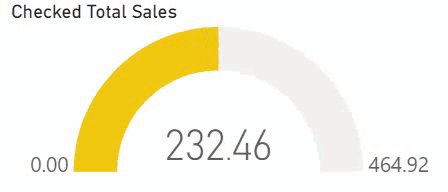
Yes, unfortunately the Gauge doesn’t quite work with this solution.
An approach I have used in the past is creating some dedicated measures to use only on the gauge.
To get this to work you’ll need two measures:
Checked Total Sales = IF([Check Filtered], [Total Sales])
Check Colour = IF([Checked Total Sales] = BLANK(), “#FFFFFF00″,”#605E5C”)
Checked Total Sales goes onto the Values of the gauge.



Check Colour goes onto the conditional formatting of the data labels and Callout value.
It’s not quite as good as a true Show Hide setup, but it has almost the same effect.
Hi Jason – That’s fantastic! Our COO will be very happy. It really bothers him to see a visualization that doesn’t make sense unless it’s sliced. Thanks so much! Pam
What if it was a Matrix? I have a Matrix that filters on the state selected on a visual map. This is fine, but some of the items in the matrix are like “first” and then it shows the first value no matter what. I’d like to hide the whole visual, but I suppose I “could” create a measure for every single column I’m putting in there, and just have it be blank if it’s filtered. That just seems like a lot of overhead. FYI, same issue, greyed out as an option.
Não consegui utilizar esse método em cartões. “Check Color = IF([Checked Total Sales] = BLANK(), “#FFFFFF00″,”# 605E5C”)” dá erro “The following syntax error occurred during parsing: Invalid token, Line 1, Offset 35, “.”
Hi Jason,
thanks for your help! This worked perfectly!
Is there any chance to get the “gray” arc transparent as well? I have two visuals that have different data sources. I want to place the visuals on top of each other and see the corresponding values when a filter is selected.
The logic actually works, but you can’t see the arc of the visual below because the gray arc doesn’t become transparent.
Thanks in advance!
Hi Kristin,

Unfortunately, this is a limitation with the Gauge visual at present.
In Power BI desktop, if you go to View > Themes (dropdown) > Customize current theme, then on the Name and Colours section go to Advanced > the Gauge colour we are talking about is the Third-level element. Change this to the colour of your choice and problem solved.
The only problem is that this level elements can’t be set with transparency (probably due to the fact they impact multiple visuals).
In the meantime, I suspect your best approach would be to configure the visual switch with Bookmarks.
Hi Jason – thank you for this solution… it’s just what I need in my report. My measures [Check Filtered], [Message] and [Hide Visual] are all calculating correctly when filtering on my desired category; however I seem to be unable to use [Hide Visual]=1 in ‘Filter this visual by’ in my card containing the [Message]. [Hide Visual] is correctly set to whole number, but when I expand the [Hide Visual] filter card I am unable to make a selection of any kind. What am I doing wrong? Thanks in advance!
Nevrernind – I was choosing the wrong visual to format, I mis-read 🙂
I’m trying to use 2 slicers in an “or” situation. If either slicer is triggered, I want the table to appear… Any ideas how I could go about that? Thanks
Of the top of my head, the “and” effect is caused by the relationships, so you would need disconnected slicer tables. The “or” effect implies you need to append the filter conditions as a virtual filter, possibly with a UNION – it really depends on the data.
You may find this other article useful in giving you some ideas. https://exceleratorbi.com.au/items-not-selected-slicer/
I adapted this to work with Cross Filtering (using a scatter plot as the source), so the user can click a data point and the underlying data is displayed in a matrix below. Thanks!
Hi Jason,
When I get to the conditional formatting of the card, the the measures I wrote are greyed out and not available for selection under “What field should we base this on?”
Have you seen this before?
My scenario is a report Connected live to a Power BI dataset, where I can’t create columns but can create a measure. Unsure if this impacts things.
Any thoughts most welcome!
Sorry, I should add that they are available for selection if I choose Format style Gradient or Rules, but not Field Value. It is odd.
I got it.
You have to explicitly set the Make Transparent measure Data type: Text
Thank you for the solution!
Jason, Excellent post. However I would like to hide a button according to the return of a measurement, do you think it would be possible?
Hi Marcos,

Interesting question. Simple answer is … it depends!
If the button is to be used to navigate between pages, then it is possible to use Expression Based Formatting to yield an effect very similar to hiding.
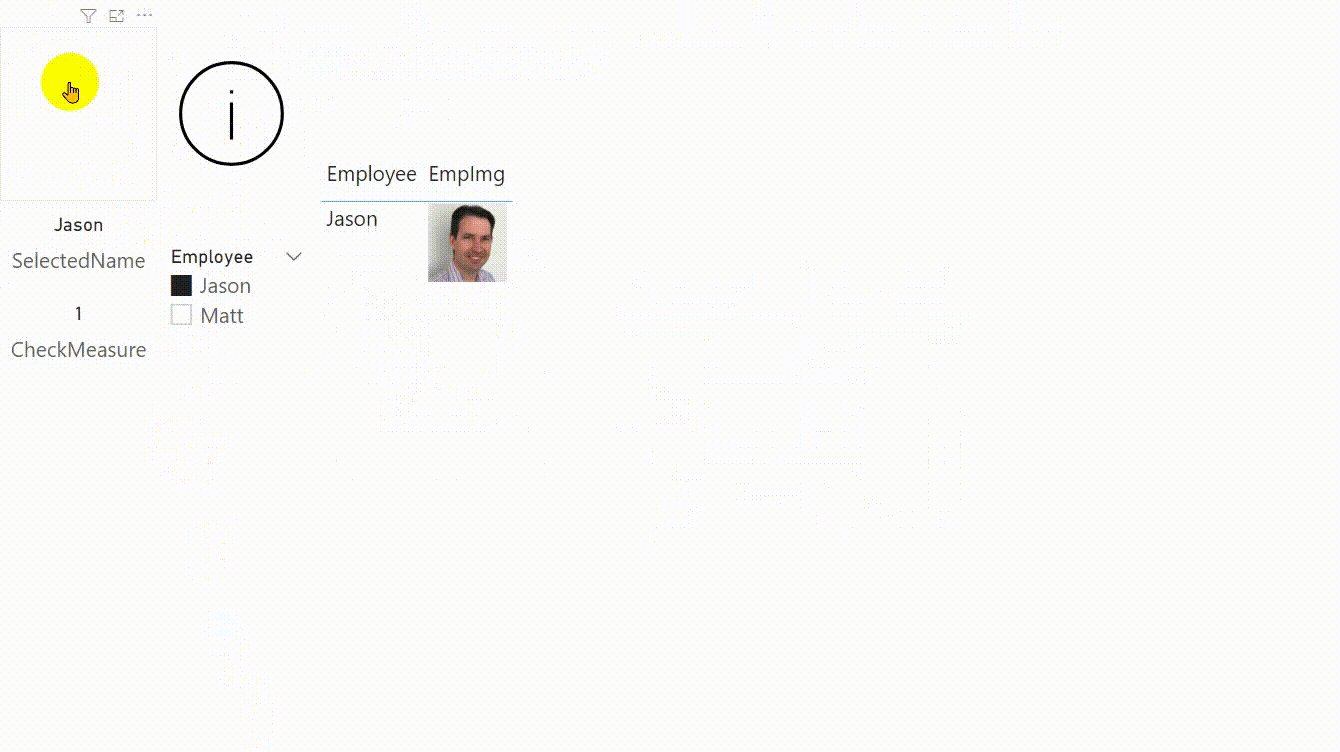
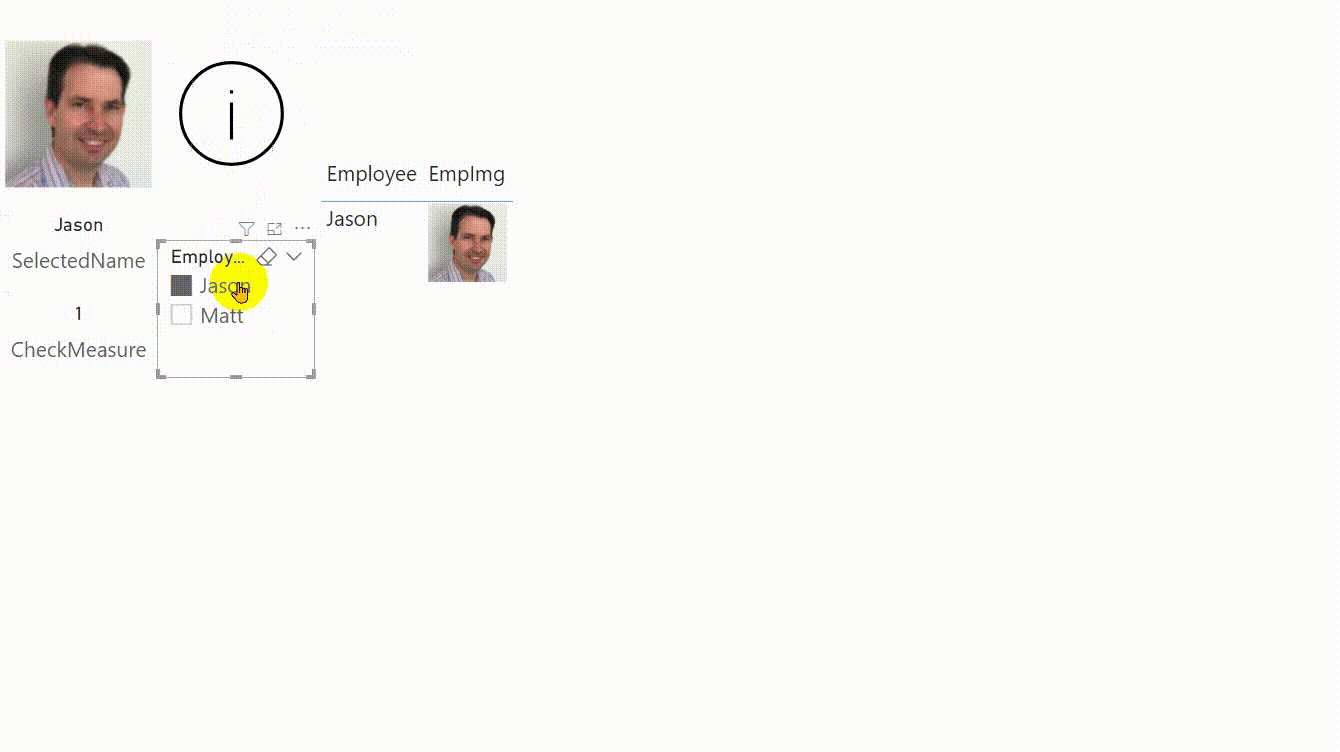
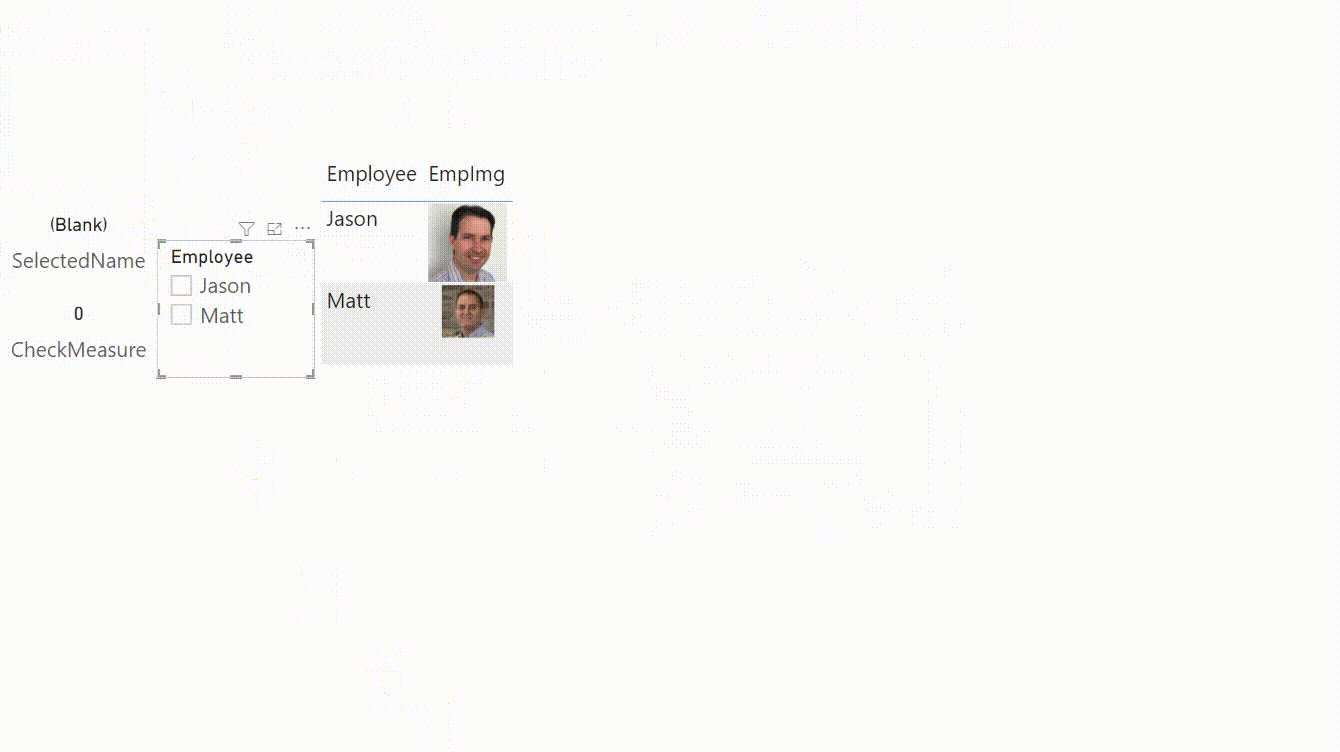
In the Gif above, the button is always present, but I have used Expression Based Formatting to make it visible and give it a navigation action.
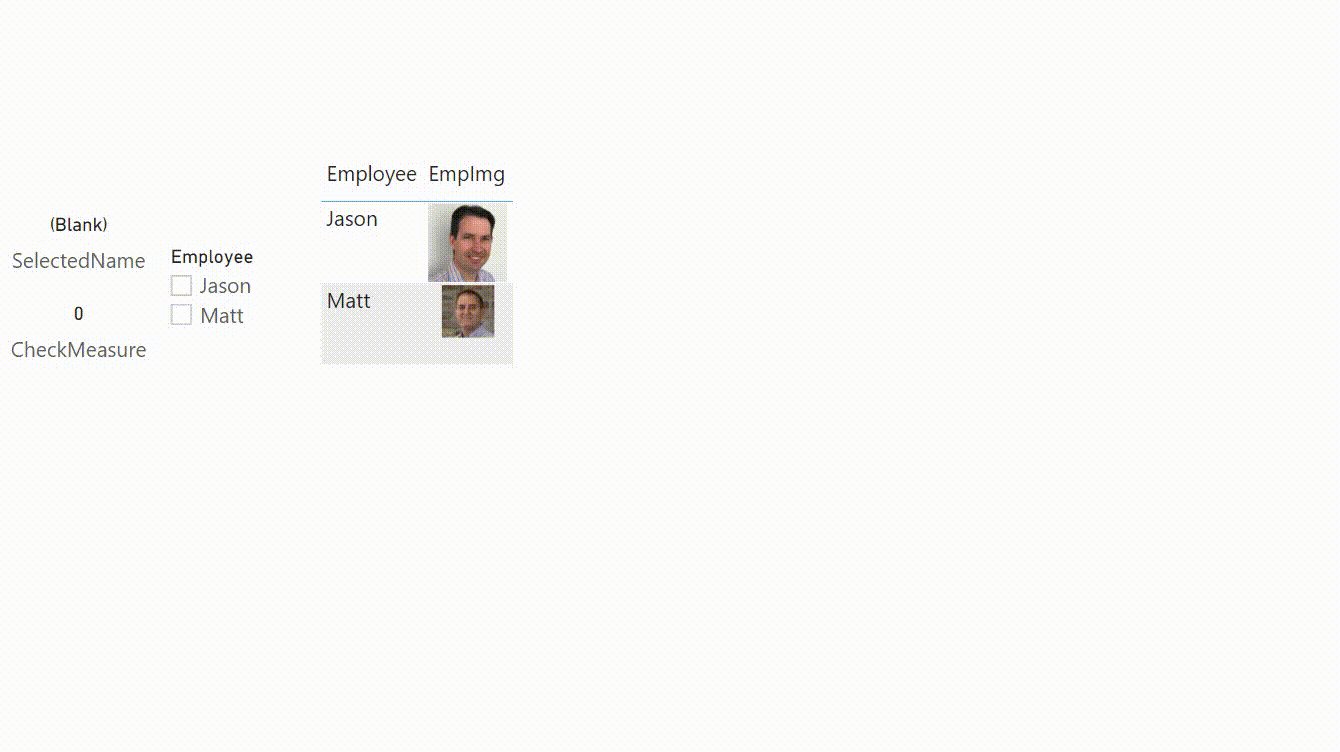
The data set is simply a table with our names and an image url.
The measures used are:
SelectedName = IF(ISFILTERED(Image[Employee]), SELECTEDVALUE(Image[Employee])) // only reveals an employee name if a selection is madeCheckMeasure = IF([SelectedName] = "Jason", 1, 0) // checks if Jason is selectedColour = IF([CheckMeasure] = 1, "Black", "#FFFFFF00") // Which colour do we useNavigation = IF([CheckMeasure] = 1, "Favourite Post", "") // Where does the button goTo set up the formatting:
First determine if the button is visible.
I created an Information button.
In the Format button pane, I first turned off the button background
Then in the Icon settings, I selected the fx next to line colour.
Format Style = Field Value, and in the by option, selected the Colour measure.
The last step is then to give the button a conditional action.
In the Action settings, I chose Type = Page Navigation, and then selected the fx next to the Destination bucket.
Format Style = Field Value, and in the by option, selected the Navigation measure.
The end result is a button that appears transparent, with no usable action, until the Check condition is met.
The button then becomes visible and has a defined action.
I hope this helps.
Download the file here
This works well, but can you recommend anything that would allow the user to be able to scroll up/down or drill down on the visualization that is shown after the selection? The problem is the card becomes transparent but is still considered the object in front, not allowing users to click on the other objects.
Yes, that is a problem. Read the section “ Filter the Visual to Render Blank”
It won’t let me put a measure in the conditional formatting of the background of the card…
would have been helpful if it did.
It will work, but the measure must return a colour, eg
Switch(true(),
sum(sales[extendedamount])>4000000,”green”,
“Red”)
Hello,
I really like your solution, and thank you!
I found that it seems to have a drawback, however, in that it cannot be used when you have the column which the slicer uses also in the rows section of the matrix.
Example: I want to be able to filter by Part Number, but I also want to display which Part Number each row of the matrix refers to.
I’d like to be able to hide the content of the matrix as you describe, but since each row of the matrix filters the Part Number at the row level, I get [Hide Visual] = 1 all the time.
Any thoughts on how to get around this?
Hi Ross,
Unfortunately it is not possible to use this logic to filter both the slicer and the visual by the same field.
Do you have a parent category for your parts?
i.e. Part Type & Part Number
If so, you could build the Check Filtered measure to react to the Part Type.
Then build a hierarchy slicer with Part Type, Part Number.
You can then build your visual with the Part Number and it will remain hidden, only revealing the Part Number details once a selection is made in the slicer.
When a Part Number is then selected from the slicer, it will also be filtering the Part Type field, and thus invoking the Check Filtered measure.
Note: If you select the Part Type in the slicer then all of the part numbers for that type will be revealed.
Alternately, given that the visual you wish to hide is a Matrix, you could set up the matrix something like this:
Measure = SELECTEDVALUE(Parts[Part Number])
Matrix:
Rows = Parts[Part Name]
Values = [Measure]
Providing the Parts[Part Name] and the Parts[Part Number] columns are of the same granularity, then even when multiple Part Numbers are selected in the slicer, the Details matrix will render correctly.
If a Part Name however can have multiple Part Numbers, then you will get the alternate result (a blank) returned by the [Measure] if more than one part number for that part name is selected.
Hi Jason,
Thanks for the response and options here!
Your alternate solution sounds interesting to me, but doesn’t really work since I need to be able to collapse other row fields with the [+] icon on the PN.
My original issue was actually a slow-performing measure, so I was trying to limit the number of results the matrix had to display. I had tried some work arounds with filtering on a related dim table as you mentioned, but ran into even more performance issues. In the end, I reworked my measure (root cause FTW) and now everything is snappy enough to not require hiding the matrix at all.
Again, many thanks for the new ideas. I’ll definitely keep these in mind for the future!
Hi Jason,
Thanks for the workaround. But what if we want to select more than one value in the slicer.
Can you please suggest? Thanks in advance.
Hi Poojitha,
It depends what you’re actually trying to achieve.
ISFILTERED() is just checking if there is a filter being applied on the specified column of data, so in that case any selection or multiple selections on the column will result in the hidden visual being revealed.
If you are wanting a specific value from the slicer to reveal the hidden visual, then replace ISFILTERED() with SELECTEDVALUE().
i.e.
SELECTEDVALUE(Products[Category]) = “Bikes”
If you want the visual to only appear if a set of specific values from the slicer are selected, then you will need to replace ISFILTERED() with a measure that yields a True/False response to a returned text string of the column’s values.
i.e
CONCATENATEX(VALUES(Products[Category]),Products[Category], ” “) = “Clothing Bikes”
The hidden visual now only appears when both Bikes and Clothing are selected in the slicer.
Hope this helps
Thank you it works very well
but my cards are text cards that show the manager name, Dates, employee names and I want to make them hide until the user chose from the slicer a department name
How can I apply this technique to my text cards
I really appreciate the help
Thank you i have found a way and it works
but I have one of the slicers which has the option select all and it must show the graph with all data
but by using these measures it doesn’t move the mask card when i choose the select all option.
Awesome! Thank you, Matt. Great post to learn how to show or hide a visual in Power BI based on selection.
Hi Matt,
I have also the similar issue like need to show error message when there’s no selection of filters but when I am throwing the error on top of graphs , wont be able to hover over tooltip after selection of any filter.
Could you please let me know , how can I overcome with this issue.
Correct. You have to place it somewhere other than on top of the visual if you want to be able to click on the main visual.
Thanks for the tip.
Its too bad a basic function this cant be impleented with a simple IsVisible attribute on a visual which takes a formula that evaluates to true / false vs this (clever) kludge. Like Qlik has had for 12+ years.
Keep in mind Qlik is 27 years old and Power BI is 6 years old. If Qlik added it 12 years ago, that would make it a feature added after 15 years of use. Power BI is not a mature product and it will take time for it to be fully featured.
Hey Matt,
I was able to hide the table however, I have a vertical scroll on the table which is not working. Is there a way to enable the scroll as well.
Be sure you are only putting the Message card over the top of the Table.
If the Card is covering the entire table, you won’t be able to interact with the contents of the table, including the scroll bar.
Matt
thank you so much for such a simple yet effective method of achieving something you would hope is an option.
This has worked brilliantly for my adapted need
I’ve managed all the steps – however when I make my selection and the table is populated I’m still seeing the “Please make a selection” message showing over the table?
Hi,
I am trying to implement as you per your artice but here issue is getting error cannot convert value ‘Monthly’ of type of text to type True/False
Check your measures. This error suggests an error in the measure
In my table data I have a column called Category where there is two items 1) Pump and 2) Reactor. In the same table there is another column called level which show values for Reactor, but Nil for Pump. I want to show the water level in my reactors so I used a card, the problem is since In the same page i have two filters, Reactor and pump for pump. it shows level as nil , but when i choose pump I want the card to hide. How can i do that??
Hi Mriganka,
I am not sure I fully understand, do you have a single column of data Item[Category] and that contains 2 categories (Pump & Reactor)?
Are you able to share an image of you model design, and your report page?
Hi Matt,
This is exactly what i want to happen, but every time I go to add the “check filtered” measure into my visual, I am unable to edit the condition of the filter.
Hi Mark,
Check that your Check Filtered measure is returning an integer not a boolean.
i.e. it’s returning “1” not “True”.
Hi Matt,
That’s a nice little workaround. I can think of so many situations where it would be useful. Hopefully, one day, there is a simple show/hide conditional option in visuals in the future; or better still a conditional switch to display two alternate visuals. Meanwhile, thanks for sharing a great, practical woraround.
I agree Hugh. MS is working on expression based formatting. I am sure this will be one option in the future.
Is this possible to hide/show Map visual. And I want that zoom in/out control in Map.
I have tried your approach Matt. I couldn’t able to play around with zoom in/out control since the card is on top of the map visual.
Hi Mugesh,
Unfortunately the Map won’t disappear with the Check Filtered trick (even if you have a different column slicing on the map, you still have an empty map in view), so the only way to hide the map is to make the card completely cover the map, but if you do that you lose any interactivity with the Map.
The closest you can get to the solution described above is to cover all but the title of the Map with the message card.
Then when you make the slicer selection and the card goes transparent, you’ll need to click on the map title (to bring the map to the front). Then you can interact with it.
It’s not a perfect solution, but it works.
The color formatting is not working as mentioned in my powerbi..i am unable to add measure in the formatting…can anyone help me
Hi Akhil,
This still works in the May2021 version.
Make sure you have the Message card selected, then on the background settings, click the fx button.
When the wizard pop’s up, make sure you have the color settings as follows:
Format by = Field value
Based on field = Make Transparent
I had same problem.
The measure need to be set to type Text for it to allow you to select it.
Hi Eduardo,
Thanks for sharing your solution.
Hi Eduardo, How do you do this? i have the same problem where i cannot select the measure?
Hi Abi,


This seems to be catching a few people off guard at the moment.
I am not sure how Eduardo was able to change the field to Text, as it should be Text when you write the measure anyway.
But, I do know that you won’t be able to select the Make Transparent measure as a field value unless you have first changed the Format By bucket.
Once you have set the Format By bucket to “Format by : Field Value”, then you should be able to select the “Make Transparent” measure.
I hope this helps everyone.
Hey Jason,
Thanks for getting back in touch – that didn’t work however I have worked out the solution.
I am not able to add a screenshot – but when you click on the measure at the top the measure tool ribbon appears my measure was automatically set to the data type decimal – I then changed this to Text and it now works
I hope this helps anyone 🙂
Looks great. Can you check to see if a specific value is selected and return 1, else 0? Not just a column?
Hi Aaron,
If I understand your request correctly, then the solution is simply to use SELECTEDVALUE() in place of ISFILTERED()
Check Filtered Value = IF(SELECTEDVALUE(Products[Category]) = “Bikes”, 1, 0)
Then only when “Bikes” is selected in the slicer will the visual be unhidden.
Exactly what I was asking. Thank you for the reply. This helps greatly!
THANK YOU!
Excellent!! I have one gauge which supports to filter. This is supporting hide unhide Gauge and drill through feature.
Hello, I think I have a new version of PBI. In my case, there is not 3 ellipses in the background format section. Instead, there is a fx option. This option won’t allow me to select the message measure. Any tips?
Hi Julius,
This still works in the April 2021 version.
Make sure you have the Message card selected, then on the background settings, click the fx button.
When the wizard pop’s up, make sure you have the color settings as follows:
Format by = Field value
Based on field = Make Transparent
it is brilliant idea, however, it won’t allow you to scroll from any matrix covered by the card.
is there any solution for this issue?
Hi Ahmad,
The benefit of relying on the Check Filtered solution is that the card doesn’t need to cover the entire Matrix, you simply need to make the card large enough to cover the header. Thus, when the slicer is selected, the Matrix data is revealed, and the scroll bar will appear on the right, which can be interacted with as normal.
Just make sure the card is only covering the Matrix header.
Hi Jason, I am experiencing the same issue here. I have a matrix which has the icon [+] so i can expand/collapse the rows. My matrix is currently showing all the data underneath the masking card and goes transparent once I select a value from a dropdown list.
Ideally, I would like to put the mask on the matrix header, and for my matrix to not show any results until i have selected a value.
Have you got a solution for this?
Some reason the check filter is not working on the filter for the matrix, I am unable to put condition = 1 for check filter, powerbi is not responding on the filter pane
I like this trick, but ran into a quick issue when trying to incorporate my tooltips. It appears that placing the “invisible” card in front of my visuals prevents me from being able to hover over charts and view the tooltips for each visual. Has anyone had a similar issue or a way to work around this problem?
That sounds correct to me. I don’t know of any way around it using this method. You could use bookmarks to hide/show instead, but then it would not be sensitive to the slicer selection
Does this solution still work in the most recent release? Power BI does not allow me to set the background conditional formatting (Field Value) to to “Make Transparent”.
I can confirm that this still works in December 2020 release.
If you would like me to take a quick look at your workbook, I’d be happy to assist.
I figured out what was going on. Power BI wants you to use a “Column” (Field) to drive the color code. I am using direct query with Tabular for our Power BI reports and Microsoft does not allow you to add additional columns to the Power BI model (you can only add Measures).
I wanted to create a splash screen based on row level security. I was able to accomplish this with a minor change to my data model.
The magic really is in the “00” at the end of the color code.
Thank you for verifying and for posting this blog!
Hi Jason,
Do you mind taking a look at my workbook. The trick seems to be working slicers are used but not when a search bar is used. Thanks
Hi Aleksa,
Are you referring to the new Search Bar in the Ribbon, or the search that can be added to a slicer?
Hi Aleksa and Jason,
I am also seeking a solution to be able to have both options to select a value by either selecting a value (which your instructions cover) or by searching from a “Text Filter” visual.
I have completed the selected value, but now need to implement the “Text Filter” on the same page.
Can you please help?
Hi Denny,

Text Filter is still a slicer, so the approach is the same.
Thanks so much Jason for the prompt reply. Really appreciate your work. I have shared this post with many 🙂
Hi Matt,
It worked perfect for my report. Thanks for sharing! However, I got an issue when my Slicer is selected “ALL”, which I guess the CheckFilter could not tell it’s a selection so coded it to 0 (Display the wording ‘You must select…’)
Is there any method I could implement to fix this issue?
Thanks!
My approach checks for a filter on the column. In your case “all” or “everything” by definition is unfiltered. I can’t think of a way to differentiate between “no filter” and “all”. Maybe you don’t even need to hide the visual if ALL is a valid outcome?!
@Matt Allington, can you please guide me on how to use this technique on donut charts and bar chart? I used that technique, and it is working, but I cannot interact with those visuals where a card is implemented on top. Any idea of how to use it for that? Thanks.
It will be tough. As you know, this is a hack, so there can be issues. All I can think of is to add a bookmark and button that hides the overlay. Maybe the button says “interact” and it hides the overlay. That’s just one thought.
Hi Matt. Love this article. I’m glad there is some conditional formatting available. And it works great!
Question, what if you want to do a drill through, rather than a slicer? For example, In my slicer i choose multiple entries, but in my table, I drill through the specific entry.
Is there anyway to do the same thing in drill through?
And is there a way to clear out all filters so that if you have multiple drill downs to the same page, it clears out all the filters by default first?
I’m not sure what you mean by “do the same thing in drill through”. Drill through will take you to a new report page. You can format that page as you like, the filters will be passed to the new page, and hence the concept of testing for the existence of a filter should still work.
But if we want to export data ,the tool tips of the visuals are not visible is there any way to get them.
Correct. This is a hack and it has consequences including that you can’t interact with the header
I want hide a report page. If there is no data. I mean in my case it may happen some time data will come some time it will not. So whenever there will be no data how to hide a the visuals?
awesome article!! well explained and worked perfectly 🙂 done in 10min
Thx so much for sharing!
Slicer values: Week, Month, Quarter
3 graphs are present in same page
1.Bar chart 2.Line Chart 3.Tree Map
Requirement is:
when user select Week in SLICER then display only1.Bar chart and 2&3 graph should hide
when user select Month in SLICER then display only1 2.Line Chart and 1&3 graphs should hide
when user select Quarter then display only1 3.Tree Map and 1&2 should hide
Hi Raju,
If I understand your scenario correctly, then you will need to make separate measures for the separate show/hide conditions.
does the same work for a table visualisation ?I am using the text filter from the app store -and the check fiklter does not seem to work for this …
I couldn’t get the nice trick to work with the table visualization either. I had a master table and a child table and I wanted to show no data on the child table unless I click on a row in the master table. In the Check Filtered measure, I had to test different columns of the master table ISFILTERED(MasterTable[FindTheRightColumnHere]) and all of a sudden it worked. I hate to not understand the reason but it is working now.
Hi ,
I have almost a similar requirement.
Requirement : When I select a button only the specific visual has to change (this one I can do with bookmarks)
I have 2 visual independently (and 2 on exactly on top of them)
I have four buttons , 2 on top of each visual
button1chart button2table
——-chart visual—-
——-table visual———
————————–
button3chart button4table
—–chart visual—————–
——table visual———————-
—————————
Now when I select button2table , the chart visual should change to table
After this when I select button4table , the chart visual should change to table (the first visual table should remain table)
after this , when I select button3chart , the visual should come back to chart (but still the first visual should remain as table).
It’s like the visual should change independently.
how can I achieve this ?
please help
Note : I have tried bookmarks and selection panes
But the problem is when I bookmark button4table , I don’t know the above visual is in which state and that state should not change
Thank you Much Appreciated
In the bookmark settings (overflow menu, …) there is an option to have a bookmark alloy to selected visuals, not all visuals. You should investigate that.
how to hide/unhide visuals based on selection (i need to put all visual names in slicer ,then user can select and see visuals which ever he wants , unchecked visual names will be hide)
how to hide/unhide visuals based on selection (i need to out all visual names in slicer ,then user can select and see visuals which ever he wants , unchecked visual names will be hide)
This is amazing!!!! You are a GENIUS!!
Thank you Matt! This worked great!
Hi matt, It really worked. Thanks to your article. However I need to use filters instead of slicers to filter things out as slicers makes report so much slow when using with comparitively huge data. Do you have any idea which works the same but with filters?
Thanks in advance.
Absolutely!
Set your visuals up the same way, but instead of adding the slicer, simply place the trigger field onto your filters pane.
It has the same effect.
It worked as intended, thanks a lot
Any idea on how to implement this to hide a single-select slicer?
You can’t use this technique because of the “invisible” box will cover the slicer and hence you can’t click the slicer even when the box is invisible. But it occurs to me you could use DAX to control what options are in the slicer for the user to select. Maybe even an option saying “do X before selecting from this slicer”. If I have time, I may try it out and write a blog.
Hello,
exactly what I wanted to do (show a line graph only if a line selected in a matrix)
and done in 10 minutes thanks to you
Thank you for sharing this.
I have tried this in my report and I downloaded your sample work book as well but noticed that your sample work book has same issue what I am facing. But the final result video above is working fine.
so when I select the value in the slicer, the message is gone and matrix is displayed but the header (which were hidden behind the card when value was not selected) part is still hidden. Meaning the card is not being transparent to show hidden part when value is selected. Can you help me here what possibly I have done wrong? I followed all the steps above, do you think I had to add any more steps or lines of code to achieve this?
Hi Matt! Thanks for the article. It is very helpful.
When I try to apply the filter “Filters on this visual” is not working, as the matrix is not recognizing when the Check Filtered vales is 1 or 0. As consequence, is always showing data (Check Filtered always == 1).
Thanks,
Claudia
It’s hard to say without seeing what is happening. If you can send a link to the sample workbook, I will take a look.
I am not sure if you have found the solution, but I had similar situation until I covered up the intended visual with the card having the option of transparent background. In my experience, Check Filtered Measure has no influence and is not needed. Hope this will help.
The Check Filtered Measure is only necessary if you want to have the visual appear blank prior to your selection.
As you say, this isn’t necessary for the invisible card to work. It is only necessary if you desire to have a visual that can be clicked after the initial selection has been made.
Freakin’ wonderful!
Hi Matt, thanks for the great article!
Unfortunately I get stuck at formatting the card. When trying to select the measure as field value –>
“Click on Conditional formatting, Select Format by as “field value” and then select the measure.” I can’t select any measure there…
Do you have any idea what might cause this?
Kind Regards,
What version of Desktop do you have?
Version: 2.81.5831.1181 64-bit (may 2020)
Well, that should work. My best guess is that the measure is not correct. The measure must return a color code for this to work.
Indeed, you need to be careful about the type of the measure, it should be a text. The default type is number and does could be the issue
thank you so much! I was stuck at the same step and changing the type made it work! thx so much!!!1
Thanks a lot of the help! I was stuck in the same issue. by changing the type of the measurement it totally helped!
This is an awesome article, thanks a lot!
This show visual option does not work for card and donut chart. when I created a measure to find out if the slicer is selected like isfiltered and when we put this in visual level filter, it became unresponsive. do we have any alternative option for this or I am missing something.
It shouldn’t matter which visual type you are using.
I have successfully used this technique on donut charts without issue.
Can you please how did you use this technique on donut charts or bar chart? I used that technique, and it is working, but I cannot interact with the visual where I have implemented card. Any idea of how to use it for that?
Thanks. This concept is good and useful and works well.
Hi Matt,
Can this possible if my visual is Hierarchy slicer . if possible can you mention required changes .
Waiting for your reply,
Thanks,
Dharanidhar
Hi Matt, is it possible to made same hiding technique to the below scenario
As per my requirement, We have 10 visuals in one page( order by : 1 slicer, 5 tree maps, 2 tables , 1 bar chart and 1 line chart) all visuals needs to be appear only based on ealer filter.i tried but its not working as i expected bcz when i press 3rd visual and ot is filtering 4 visual but 3 visual became blank.
Can you pls help me on that.
Regards,
K
Well, conceptually I see no reason why it wouldn’t work for any number of visuals. Of course if you have many visuals dependent on the next visual status, then it starts to get more complex. This then becomes a DAX issue, and as such it can be tricky. My advice is to set up your DAX formulas in a table and test that they do what you want. If you get the DAX right, the rest should be straight forward.
Nagendra, have you got the results
based on user selection in SLICER then chart should display?
if you have got the results. then send me pbix file to [email protected]….im also doing the same requirements.
Thank you so much for the article! So simple, clear and works just great! I’ve been looking for the solution for quite a while and so glad I have finally found it!
Another great article, however I want to be able to hide the entire (table) not Matrix based on the slicer. Meaning the area/table should be blank until the selection is made and then the whole table should show just the selection and it’s other details. Is this possible?
Hi Pablo,
You will need to set your Table up like the Matrix described in the article, with the CheckFiltered measure attached as a filter on this visual, and the Message measure to the card. The card then simply needs to be placed over the header row of the table.
This will make the entire table appear to be hidden until you select an apropriate visual elsewhere on the report. The only thing you wont be able to select as soon as the table becomes visible is the column headers. If you click elsewhere in the table though, this will bring the table to the front, and then you can click the column headers to sort.
I cannot perform the interactions after this as the card acts as a barrier to the page, How can i make show the error message when no value is selected and the make the card disappear once a value is selected
This is covered in the article. Read the section “Filter the Matrix to Render Blank”
Hi Matt, Thanks for sharing wonderful trick..But there is a problem when we using more then 3 visuals..
Can you pls help me on below senero:
As per my requirement, We have 10 visuals in one page( order by : 1 slicer, 5 tree maps, 2 tables , 1 bar chart and 1 line chart) all visuals needs to be appear only based on ealer filter.i tried but its not working as i expected bcz when i press 3rd visual its bcame blank.
Can you pls help me on that.
Regards,
K
Its work only in Chrome browser not in Edge or IE.Is there nay specific reason?
Try replacing the # with %23
It was all going well until I got to the last step. There is no “…” option in my Background formatting for the card. No idea how to make the “. . . ” appear but conditional formatting seems to not be an option for my version of Power BI Desktop.
Ok, so the obvious question is, “what version are you using”? Note, MS made changes in April 2020. The … is now gone and you just need to click on the Fx button
That’s very good explanation , can we add an image to the existing transparent card . the user has to see picture with message in the card and when he selects the filter it has to show the result
Thanks,
Dharani
Currently you cannot control the visibility state of a picture. All you could do is put a card over a picture, and hence show or hide the picture. But the picture could not be over the table, as you can’t show and hide the picture itself (currently). Also, read my blog from this week here. https://exceleratorbi.com.au/expression-based-formatting-in-dax/
Hi Matt,
Can this possible if my visual is Hierarchy slicer . if possible can you mention required changes .
Waiting for your reply,
Thanks,
Dharanidhar
Hello Matt,
Thanks a lot, it really helps!
Basically I’m doing similar things as you : when I select a country the message disappears and graphs are visible. But I have an issue to select or show labels of the graphs that were hidden. It seems that the transparent card does not let me interract with the graphs below it.
Thanks a lot for your answer,
Marie-Julie
Here is the link to the dashboard I created using thes tips: https://app.powerbi.com/view?r=eyJrIjoiNzg2YWJlNTAtMDI0MC00OTVlLWE5YmEtMmJjMTY5YjIxNTU3IiwidCI6ImZmMTA1ZDRmLTAzOWYtNDQ0Zi1iZDZmLTBlZDFlMzVkYWVmNCIsImMiOjh9
correct. This solution is simply show/hide what is beneath. Microsoft is working on making every part of Power BI controllable using expression based formatting. Currently there are lots of areas that can do this (including a chart heading) but often it has not been discoverable. This is now fixed. Where ever you can see the Fx button next to an item in the format pane, there you can use expression based formatting. Keep an eye out for the buttons.
Very Clever – its too bad PowerBI doesnt simply have a conditional show option as an attribute of all visuals, instead of needing a kludge (clever as it is) like Qlik has had for over 10 years. Ug.
You can’t compare the feature list of Qlikview (launched in 1994) with Power BI (launched in 2015) and say “Qlik has had this for 10 years”. Microsoft has already announced it is extending expression based formatting everywhere, and it will come.
Thanks, you made my day :)!
Hi Matt,
With regards to “Show or Hide a Power BI Visual Based on Selection”, does it have to be a slicer and another visual or lets say can it be between two visuals (e.g. two tables)?
Thank you
Hi Violet,
The short answer is: No, it doesn’t need to be a slicer.
Longer answer is, it depends what you’re trying to do.
Let’s say I have two visuals I want to hide/appear based on selections.
The first is a column/line chart showing Total Sales by Country and Region.
The second is a table showing Total Sales by Country & Region.
I want both visuals to appear based on a selection of either Customer[Occupation] or Territory[Group].
I can set up slicers to select either Occupation or Group, but I could also use for example, a Pie Chart of Total Sales by Territory[Group], or a Matrix with Customers[Occupation] on rows and Total Customers on values to the same effect.
The critical element here is that I need to change my default visual interaction behaviour in the report from Cross Highlighting to Cross Filtering to engage the hide/unhide interactions correctly. If this isn’t set correctly, then the selection visuals won’t impact the hidden line chart correctly. The hidden table will be fine, because cross filtering vs highlight filtering makes no difference to a table, but it does impact how columns are displayed, and thus we need the selection visuals to act as slicers and apply a filter across the page.
Hi! This response solved 90% of the problem I’m running into, and I’m guessing the last 10% is an easy fix that I’m just missing as a very new Power BI user. I am using one bar graph to hide/filter another, and the hidden graph to filter a table that is always visible. Setting defaults to cross filtering rather than highlighting made using graph A to hide/reveal graph B work correctly. My issue now is that when I select a column in graph B to filter the always-visible table, it wipes out my selection in graph A and therefore immediately hides graph B (though it does still filter the table). Is there an easy way to keep the selections cascading?
For example:
Bar graph A, my message card, and my table are visible. Graph B is hidden behind the message card.
1. I click on the first bar in graph A, which highlights that bar in graph A, hides my message card and makes a filtered bar graph B visible, while also filtering the table.
2. I click on the first bar in graph B. This properly filters the table, but also reverse-filters graph A, which now *only* shows the bar I initially selected. This is no longer considered a selection, and my message card is again visible and graph B is hidden.
I would like to keep graph A showing as a highlighted selection.
Am I crazy?
Quick edit to add – if I set the filtering relationship so that graph B highlights graph A it does what I need it to on graph A, but still removes the selection and re-hides graph B.
Hi Caitlin,
Yes, this is a potential issue with using standard visuals as the trigger rather than using sticky visuals (slicers).
My understanding from your description is that you want your selection on graph A to be applied at the same time as your selection on chart B.
This is achieved simply by holding CTRL down when you click between the charts.
Thanks for the quick response! I will add a tool tip or other instruction to let users know to use CTRL when drilling through chart B. Thanks again!!
Thanks for this! i managed to add it to my report and it works great except for the gauge graphs. Can you help me with this?
Hello Matt,
Thanks for your article, it’s really useful and well thought !
I have a challenge about it and i’ve been searching a solution for days without success.
So basically I’m trying to do the same as your example with a few differences :
– I have 2 slicers that must influence the message and the blank visual : Country & Customer
– The visual is a “line and clustered column chart” with 2 categories (Country & City) in the shared axis (they’re linked by a drilldown, Country > City )
So i created these 2 measures :
1) Message = IF(
OR(ISFILTERED(Country); ISFILTERED(Customer)); “”;
“Message”)
2) Check Filtered =
IF(
OR(ISFILTERED(Country);
ISFILTERED(Customer)); 1 ; 0)
Until there, it worked perfectly, but I started experiencing issues with the visual, it won’t become transparent when there are two categories (Country & City) in the shared axis field, or only Country in the field for instance.
Any idea about the cause of this isssue and how to solve it ?
Is it because the category “Country” can not be the filtering/blank condition while being an axis of the chart ?
Thanks in advance,
Hi Max,
The problem with your working is that your chart axis is using the same column of data as your CheckFiltered measure. As a result, your CheckFiltered measure is effectively always selected, and thus cannot hide the chart as intended.
Are you able to work with an additional column of data within your Territory table, say Territory[Region]?
For this to work, Territory[Region] would need to have the necessary data to allow a differentiation to the appropriate countries when the chart materialises from a Customer[Name] selection on the slicer.
I have included an example solution in this workbook.
Hello, your solution looks great! and it’s exactly what I need, however I can’t use “checkfiltered” measure as a filter on my card (or any) visualization, would you have any idea why?
Thank you!
Hi Rita,
You can’t use the “CheckFiltered” measure on a card because a card only displays a single value, and thus can’t be filtered.
The “Message” measure goes onto the card, and the card background is formatted with the “Make Transparent” measure.
The “CheckFiltered” measure goes onto the chart/matrix you wish to hide.
Hope this helps.
It’s all clever stuff…….but the key thing I think when reading this (as someone who uses Power BI, Tableau and Business Objects) is why on earth is there not a native hide function in Power BI?! Personally, I find PBI to be a distant 3rd to the other tools I mentioned.
The answer is simple: Power BI is 4 years old, Tableau is 16 years old and Business Objects is 26 years old. I am sure Power BI will have a native hide function in the future as Microsoft continues to develop the product over the years ahead.
Gracias por compartir.
Funciona a la perfección!!
Hi Matt,
This solution worked great for me. I have a quick question, though. I am using this solution to mask a bar chart until a selection is made. However, I think because it covers the bar chart area, I am losing the “mouse over” tool-tip information on the bars in the chart. Do you know of a way to stop this from happening?
Thanks!
Hi Shannon,
The challenge you have here, is that you are trying to hide the entire chart until a selection is made.
The solution to give you this effect, but still allow you to maintain interactivity with your bars, is to only hide the elements of the blank Bar Chart, prior to selection.
1. Write an additional Message measure, that renders a blank card
Message Blank = IF( ISFILTERED(Products[Category]), "", "" )2. Apply formatting to Message Blank card:
– remove category label
– conditionally format background colour with Make Transparent measure, as you did with your original Message card.
3. Resize your original Message card to just cover the Bar Chart Title, and place a Message Blank card over each of the axis of your chart, so that the space where the bars render remains uncovered.
Now, when nothing is selected in your slicer, you will see your message. Then when you select a value in your slicer, the Message card and the Message Blank cards will become transparent, so your Bar Chart will appear to have materialised based on the selection, and your bars will remain fully interactive, allowing you to mouse over for tool-tips, or click a bar for cross-filtering.
Thank you so much. This is a great idea.
Hi, I am trying to do this with a pie chart, but using the “Show values when the value” filter does absolutely nothing. If I for example filter by the message card, I can see the message card change but pie chart remaining the same. Any ideas why would this be? I have tried to create other measures to work as a filter as well with no luck.
Hi, I created all the measures as per the instructions here. I have 4 filters which I need to have selected for a visual to appear or become active. the check Filtered and the Message work fine, however I am not able to select the Make Transparent measure as a field in the background color conditional formatting options. It seems to be grayed out. any idea why?
Hi Matt, This is great! Can you help me with my situation where in I have a bar chart for annual revenue with 7 bars by the top 7 clients and I only wish to highlight and display the name of the selected client from a filter, while not revealing the names of the other 6 clients, but showing their revenue stats?
For customer presentations? I can’t think of any way to selectively show or hide one of the labels. I think you may have to turn off the labels for customer and add a manual text box. I guess yo could add 7 text boxes manually, and conditionally for at each of them to have the text transparent or black. Or maybe create 7 blank cards and control which of them are shown or hidden. You would have to manually place them over the customer names however, and that would be an issue if the chart redraws.
Matt you are a godsend.
I used this to allow for a dynamic axis generated from multiple slicers and a categorical measure.
You can see the result in the solution file here:
https://drive.google.com/drive/folders/1fnVEK3FJ_e0dB7GHxHa35pTZS1EzUoul?usp=sharing
Hi Brendan,
That’s a creative use of this concept. I like it.
Well Done!
Hi Matt, Thank you for the suggestion. I tried it and i was able to successfully hide a visual. But can you help me acheive the same functionality if i click on a scatter plot instead of filtering? I have a functionality where in i click on a data point in a scatter plot, i need to unhide the visual
This technique senses a filter on value on a column. Clicking a value on a scatter plot won’t do that. You could try sensing a filter on the fact column, I guess.
Hello Matt,
Thank you for your interesting solution.
I have tried to use it, but I faced with the following problem.
The matrix(table) has no react on the filter “Check filtered”, being included in “Filters on this visual”.
Moreover, if I change the values “0” and “1” in “Check filtered”, the matrix will be hidden forever without any reaction to check boxes.
The picture of the described case is available by the link on google.drive: https://drive.google.com/open?id=1Y3kDvtsWiI9uDiBOUbutEEdXkBi9PUsX
Thanks in advance for any help!
Hi Sergi,
Looking at your image, it appears you have placed the Check Filtered measure onto your card.
You need to place the measures as follows:
1. Message – onto card fields
2. Make transparent – onto card background, conditional formatting, field value
3. Check filtered – onto matrix, filters on this visual
If you’re still having trouble, check out this how-to video if you’re still having trouble.
Hello Jason,
I am having the same problem as Sergei. What he showed in the image is that if the filters is selected or not, it is showing data (not hiding the results of the matrix).
If Check filtered == 0 the matrix is showing data. If Check filter is = 1, the matrix is showing data.
Would you know why it is not getting applied the filter in visualization filters?
Thanks in advance,
Hello, I’m having an issue with the Check Filtered measure – when I add this into “Filters on this visual” I can’t interact with it at all? it doesn’t seem to let me add any visual filters onto it, the drop down menus don’t populate and I can’t click in the boxes to enter text.
Hi Jace,
Just double checking that you are placing the Check Filtered measure onto the Matrix and not the card.
You can’t interact with measured filters on cards. If you click on the Message measure that is on the “Filters on this visual” of the card, you are not able to adjust its settings at all.
In order to render the Matrix blank, it is the matrix that needs to be filtered by the Check Filtered measure.
Check out this how-to video if you’re still having trouble.
Thanks Jason,
I had originally shown this as a card however I realised this was a limitation and changed it to a matrix, however I have just one measure in this under values and nothing in rows/columns – will this be the reason I can’t add a filter?
Hi Jace,
Yes, that’s right. You need to have at least two values in the visual you are trying to hide (filter) with the Check Filtered. It doesn’t have to be a matrix, it could be a pie chart, column chart, or anything that takes at least two field values to display correctly.
If you place something onto the rows, then the Check Filtered measure will work.
If your target visual only requires the one value, and you just want to show or hide that, then skip the Check Filtered steps (skip: Write Check Filtered Measure & Filter Matrix to Render Blank), and just place the Message card over the entirety of the visual you are trying to hide.
Hi Matt,
Can you please share a video of this steps ?
Hi Vaishnavi,
Please see the link in my reply to Jace.
Combining Matt’s solution with Maxim’s [Check Filtered] measure, allows for a more interactive experience for some visuals.
With Matt’s matrix example, rather than covering the entire matrix with the message card, one only needs to cover the top two rows (those that would display when the matrix is blank thanks to [Check Filtered]).
Then when the slicer is active and the card becomes transparent, it is possible to interact with the rest of the matrix and further cross-filter the report.
Nice Jason!
Good solution, but the problem with it is that the card retains foreground focus and the control underneath is basically inoperable: no hover, selection, cross-filtering, …
Anybody have a fix for that? AFAIK, the Z-order for visuals doesn’t change at run-time.
The best I can come up with is covering options with bookmarks (no drop-downs obviously) and bookmarking the selection. Ugh.
sorry I meant to write “covering options with bookmark _buttons_”
Yes, it’s not perfect by any means. I’m waiting for “expression based formatting” to come to the visibility of a visual. Here’s hoping, anyway.
No kidding…this has been a thing in Qlikview (the old tool of choice at my company) for over a decade. I hope they implement it soon.
Qlikview is a mature product, Power BI is not. There will always be such differences in such a case.
Hi Matt, Great Article, just one question does it work with live connection?
Hi Ajay,
This solution works fine in a thin workbook with a live connection to data.
The activity of hiding the visual is happening within the visuals of the report.
Nice blog, Brief information is provided regarding Show or Hide a Power BI Visual Based on Selection. Keep sharing such articles.
This is very ingenious. Thanks for your apport to the community.
Hi Matt,
I have one challenge in our BI reporting.
I have sales 1, sales 2, customer1, customer 2, item1, item 2 , date, sales lines 1, sales line2, sales history table
Sales 1 joined with Sales lines 1 and Item 1 table. Sales line1 joined with date and customer 1 table
Sales 2 joined with Sales lines 2 and Item 2 table. Sales line2 joined with date and customer 2 table
Sales History joined with all the customer, item and date table.
Have to combine Sales 1 & Sales 2 and sales history and report on this.
What i did is: appended sales 1 and sales 2
appended customer 1 and customer 2
appended item 1 and item 2
appended Sales line 1 and sales line 2
Joined with the fact tables with respective dims above
1st challenge: while joining the Sales history with Customer (Appended) i couldn’t make it active (seems data granularity issue)
2nd challenge: sales history having the data until may 2019 remaining facts have data from June 2019.
I used fiscal month as slicer. Since i couldn’t join the customer table when i use customer name and total sales from all 3 facts) the measure is not giving proper result.
I would like to use different Customer copies one for Sales history and other for Sales table. and i want to choose customer name from either customer table joined to sales or customer table joined to sales history. Is that possible. also let me know is there any other alternative to face this issue.
let me know if you couldn’t understand. i will send more details if required.
Hi Matt,
I have a scenario when I have three constant lines (they do not come from Analytics) but rather a data columns (temperatures like extreme heat, comfortable low, comfortable high). On my slicer I have weather attributes (temperature, humidity, wind and pressure). I only want to display the three lines if the Temperature is selected. They do not belong to other attributes. How do I make them transparent? I can do any conditional formatting under the Data colors.
Thanks,
Stan
Maybe you don’t need to make them transparent. Why not just write the DAX so they either show a value, or not.
Very nice trick.
In the measure, you use IF ISFILTERED. What if we use SELECTEDVALUE, what is the difference? And also with SWITCH(TRUE()
The IF construct allows you to control 2 outputs; a null string or a custom message. SELECTEDVALUE will allow you to control one output only, with the other output being the value in case there is a single selection. I wanted to control both items. Yes you could use SWITCH(TRUE()), but that seems over kill unless you need more than 2 outputs
Hi Matt.
Solution work great, but there is one issue: if i want to hide matrix table, and show only if filterred, matrix table is not clickable (stepped layuot) or cant export to excel. The problem is that transparent visual is over matrix table, and that’s why user cant click on matrix table.
Is it possible to solve it?
Thx
Yes, that is the issue. I don’t know of anyway to solve this particular problem. In the future I would expect that expression based formatting will solve the problem but as of today I don’t know of a solution
You could take a different approach however. it is already possible to use expression based formatting to set the background colour of objects. I am not 100% sure but I think you can do this with a matrix and table (you definitely can with cards), you would have to check. So one idea would be to set the background colour of the matrix to be read if it is not correctly configured. Another approach would be to set the title of the chart to give a message instructing the user to select a value first
Cool and clever approach, but the transparent card gets in the way of interacting with the underlying visual. 🙁
Hi Matt,
Here is my solution:
Check Filtered = IF(ISFILTERED(Products[Category]),1,0).
Place the measure to Filters on this visual tab and in Show items when the value: is 1
Hope it helps anyone.
This is great, Maxim !
Thank you so much! This is awesome!
Hello Matt,
I experimented with your hack to show or hide some menu buttons based on certain values in a table, to restrict access to certain pages in my report
But one problem: if the button is visible and the transparancy is on of the card or shape (rectangle) that’s used to hide the menu-button, it’s not possible to use the click to another page , because you’re still clicking on the card that’s used to hide the button, and not the button itself.
It’s the same if you hide for example a chart or table, it’s not possible to click in it to filter another visual
Have you experienced the same problem and have maybe (hopefully) a solution?
Yes, you are right – I found this too. In my example you can’t select the visual hidden then shown for the same reason. I realise my concept is a hack and it has some limitations. Microsoft has announced that it will continue to build out expression based formatting across the product. So I hope and expect that at some stage we will be able to use a measure to make any visual visible or not
Hi, in my case I wanted to hide a table. The scroll wheel didnt work when it was fully placed over the table but when I leave a bit of space on the right side it does work when the white space is gone. Might help with your problem aswell if you tried to scroll on your visual.
Hi Matt,
Great article, I am uunable to locate ellipses on the right-side of Color on card visual. I am using May 2019 release of PowerBI
Is it report server version maybe? That version would not have the feature yet.
Hi Matt,
Those elipses are on July 2019 desktop version. I was using April 2019.
Thanks a lot.
Awesome stuff Matt.
Regards,
Greg
Hi there, is there a way to amend the ‘Make Transparent’ measure so that when a certain value is selected from the slicer the transparent treemap is activated, rather than no value being selected from the slicer. Cheers
I think this is essentially the same as what Sarah asked in the previous comment. See my response to that.
Great Explanation! can you give me an idea to hide a visual if the value is less than “n”?
Have a look at this article showing how to conditionally format https://exceleratorbi.com.au/conditional-formatting-with-a-text-field-in-power-bi/ Just apply the same logic with the above transparent approach to do what you want. Also, since I wrote this article it is now possible to set the background colour of a card using conditional formatting – that is actually easier than using the treemap now.
Hello! A great tip, thanks for it!! Do you think the same would be possible if one bar in a bar chart is selected. With that I mean if a user would click on a bar, more details would appear (the treemap would become transparent) depending on the selection of the bar. (each bar has a unique ID).
Thanks million times!
You would have to test it. I am expecting more expression based formatting to come to Power BI in the future, so hopefully at some stage this will be a feature rather than a hack.
My guess is that you have cross filtering set to “highlight”. If that is the issue, change “edit interactions” to “filter”. It is on one of the menus visible when you select the matrix.
Hi, Instead of Slicer selection, I tired with Matrix row selection. With the Matrix row selection, I am not able to achieve the same thing. Could you please let me know how to use with Matrix row selection (SelectedValue) instead of a Slicer? Thank you in Advance.
Hi Matt — really enjoy your articles — have your website on my regular “to read” list. Your insight of using Treemap as a controllable color shape was brilliant and an eye opener for me. I had a project where I needed the background color of a matrix to be controlled by filters. So I adapted your approach: I made the background of the grid 100% transparent — and then put the treemap “background” behind it that responded to the filters via DAX formula. It worked perfectly. Never would have thought of using treemap as a controllable background without this article. Many thanks!
Nice adaptation Pete. Thanks for sharing.
Doesn’t work on Edge for me either.
Dang: This doesn’t work for me when saved to the PBI service and rendered in IE (version 11.0.120).
Works fine in chrome. But our users have IE as the default.
Anyone manage to get it working in IE?
Interesting. I think IE is up to version 11.7, so you probably can’t even get support for this unless it is not working in the latest version.
Hey Matt…I just spent ages trying to replicate your trick to no avail, until I finally realised that I was trying to trigger it from a Table (not a Slicer) and the default behaviour was to crossfilter the Treemap rather than filter it. Meaning it didn’t work. Perhaps you could include another step in your instructions above showing how to change the “Edit Interactions” behaviour of the TreeMap from Crossfilter to Filter, so this cool trick can be used for other types of trigger visuals.
But I love it, man.
Freakin’ awesome hack.
Another way to accomplish this is to use visual level filters combined with dynamic titles. Create a measure that is 1 if filtered, 0 if not. Drag that measure to filter pane and set to only show when measure=1.
You can also use that measure within the dynamic title to have it display a message. I use this for data tables when I don’t want all of the information showing until a user has filtered it.
@Stu I use that trick too. But this method of obscuring both the data and the headers means you can do additional stuff like overlay different types of visuals on top of each other, and trigger a bookmark-like experience from a Slicer, which is very cool (and should be allowed natively).
Is it possible to do the trick on two slicers with an OR function or similar? So the message would disappear if one selected the first slicer or if they just selected the second slicer?
Yes. It will work with any valid DAX formula, including OR
Matt congratulation for this article, it is very nice and interesting it
Hi Matt – Great Article, when i was experimenting with the file i realized that instead of writing the hex code for transparent as #FFFFFF00, one could just write “transparent” and it works.
wow, nice trick. Thanks for sharing
This is awesome. This will make my reports so much more user-friendly. Thank you!
David
Could this work to highlight a sub-group in a scattergram? i.e. make the unselected sub-groups more transparent than the selected one.
The principle of a measure that formats a data point is the same, I think. So as long as you can write the DAX, you will be able to do what you suggest. But what you will need to do is have your slicer either with an inactive relationship, or no relationship at all, otherwise the slicer will filter the visual. I assume that changing the cross filter behaviour between slicer and visual will not work in this case, but I can’t be sure.
Great thanks, I solved it as you say by overlaying two scattergrams with the same set axes and one which has an inactive relationship to the slicer
This is awesome Matt! I’ve been trying to find a way to do this as well, the treemap approach is pretty brilliant.
One thing to note regarding optimization: the matrix is still calculating even though you can’t see it. That means a potentially large DAX query is still running in the background…possibly slowing down other visuals.
You may want to adjust your matrix measure to the following:
[Matrix Measure with Check] :=
IF(
ISFILTERED( Products[Category] )
,[Matrix Measure]
,BLANK()
)
This will return BLANK() if there’s no selection, saving the other measure from being evaluated.
Yes, this would be another approach. I was really trying to find a problem to match my solution – the idea of using transparency to hide or show an object on the canvas. I am sure my solution has other applications too. For example, you could create an instructions section on the page, and overlay multiple text boxes with multiple instructions, all set to transparent text and transparent background. When certain conditions are met, you could display the appropriate instruction by changing the transparency.
Nice workaround. Coming from the Qlikview world and having used that for the past 8 years, it’s amazing to me that simple SHOW/HIDE conditions are not available yet in PBI. This conditional formatting they are starting to roll out makes me feel like they are starting to get it and PBI is getting more and more Qlik like with every release.
Wonderful idea and smooth execution, thank you for sharing.
Hi Matt,
Great technique, thank you! One caveat, due to the layering, it’s not possible to cross-filter using the visual when it is visible.
Good Question. It is not easy, but it can be done as long as you make the selection for the hidden visual to be larger than the one that hides it. Not ideal.